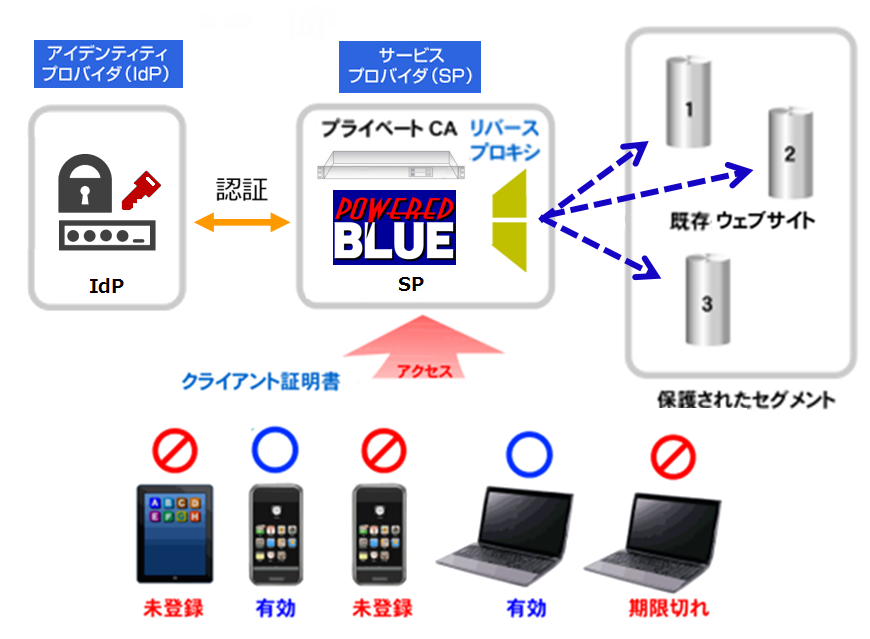
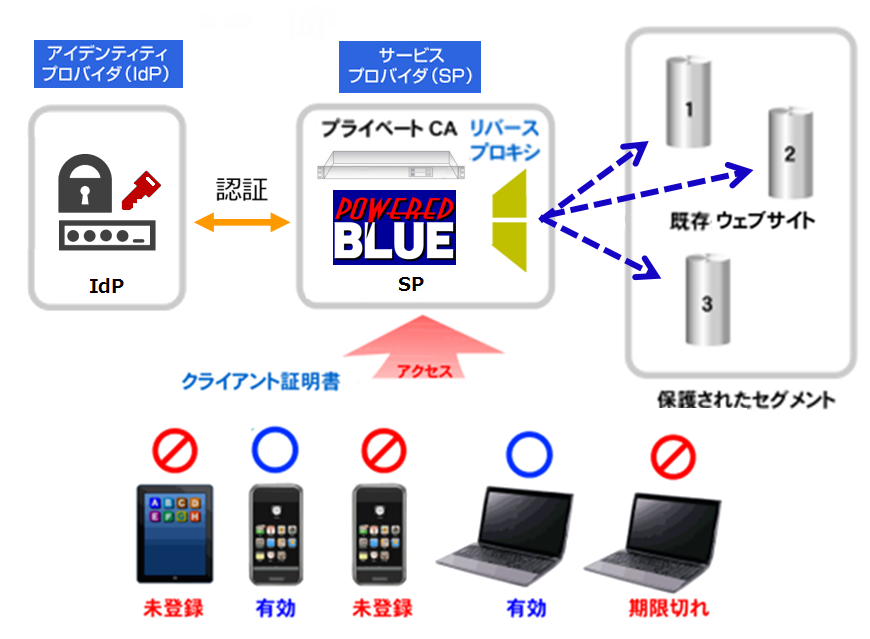
Powered BLUE デモサーバー構成
1台のPowered BLUE サーバー上に、8個の仮想サイト(マルチドメイン・マルチサイト)を構築
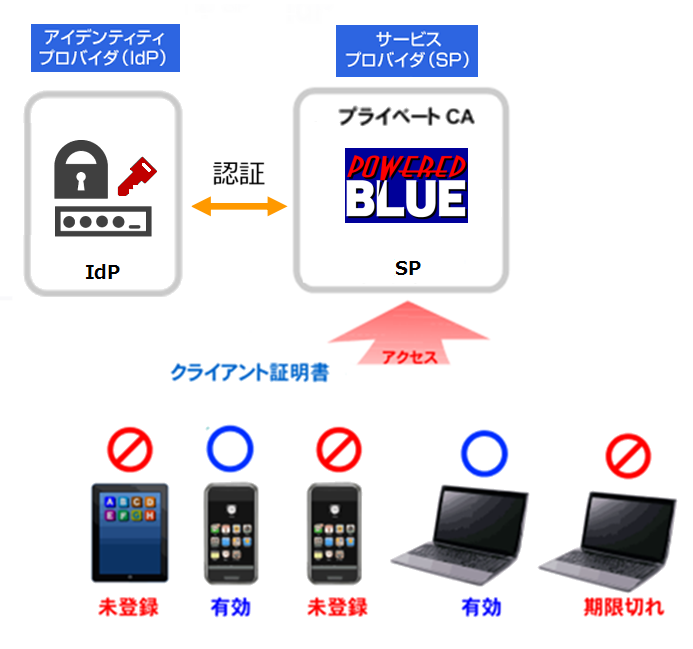
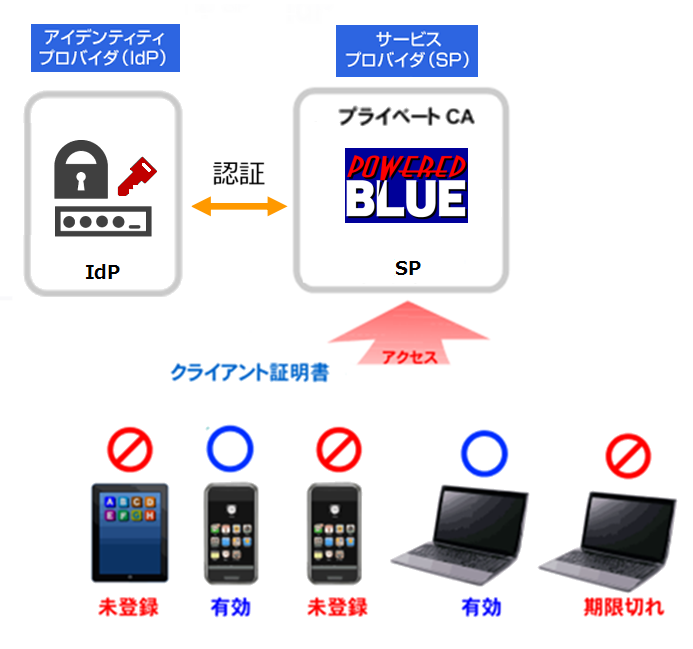
認証対応(SAML・OTP・SSLクライアント認証)のWebサイト
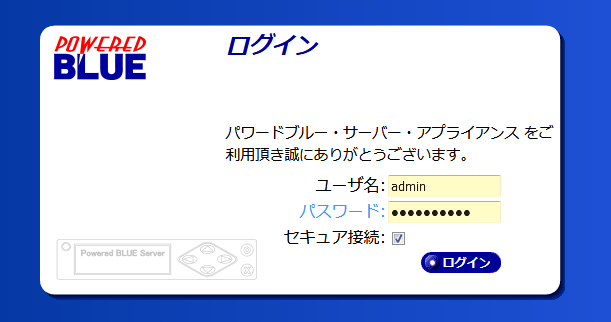
認証対応(SAML・OTP・SSLクライアント認証)のリバースプロキシ・サイト
Webやリバースプロキシ・サイトには、Let’s Encrypt のSSLサーバー証明書を利用
各種の操作などを確認することが出来ます。
また仮想サイトごとに個別の仮想サイトの 「管理者をアサイン」 することで、仮想サイトの 「権限を移譲」 出来ます。

管理サイト ( pb-demo.powered.blue )
Web / Mai l / DNS / SPF / DKIM / DMARC 機能
syslog サーバー機能
* WebサイトやリバースプロキシサイトのSSLクライアント認証用のSSLクライアント証明書を発行
仮想サイト-2 ( demo1-web-std.powered.blue ) / Webサイト (認証なし)
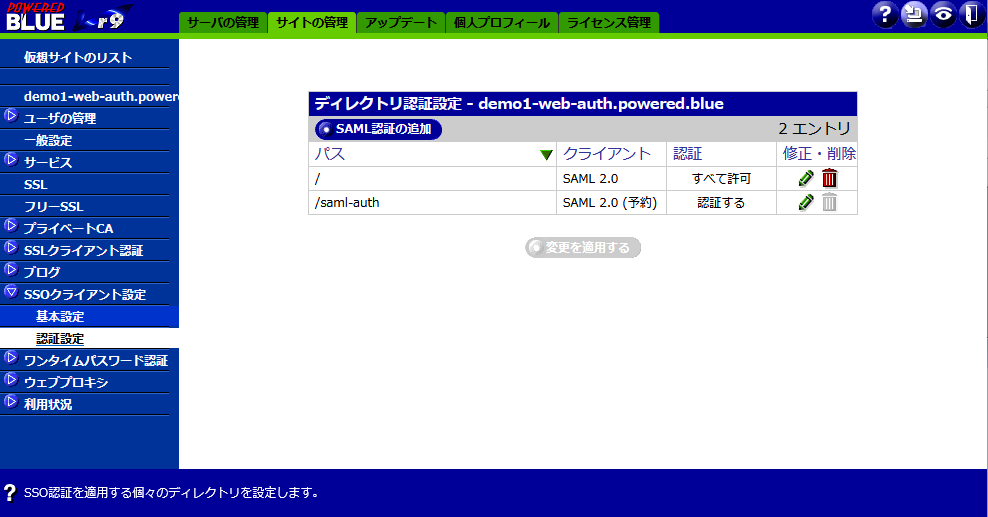
仮想サイト-3 ( demo1-web-auth.powered.blue ) / Webサイト (OTP認証/SSLクライアント認証/SAML認証)
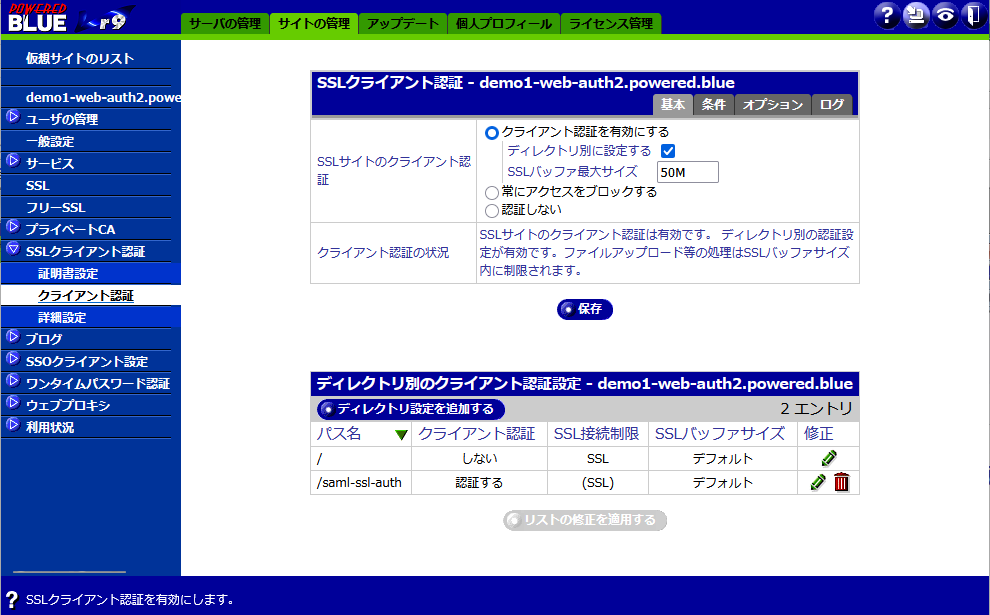
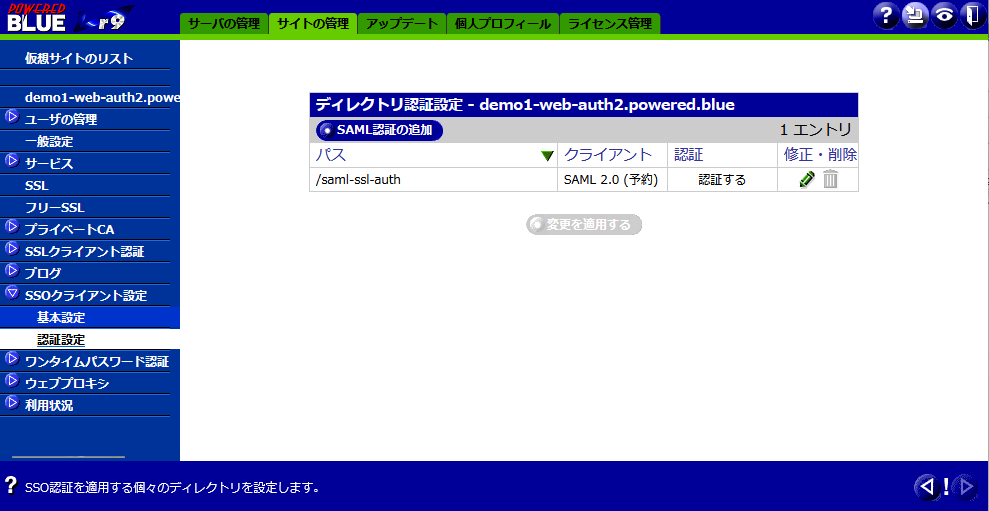
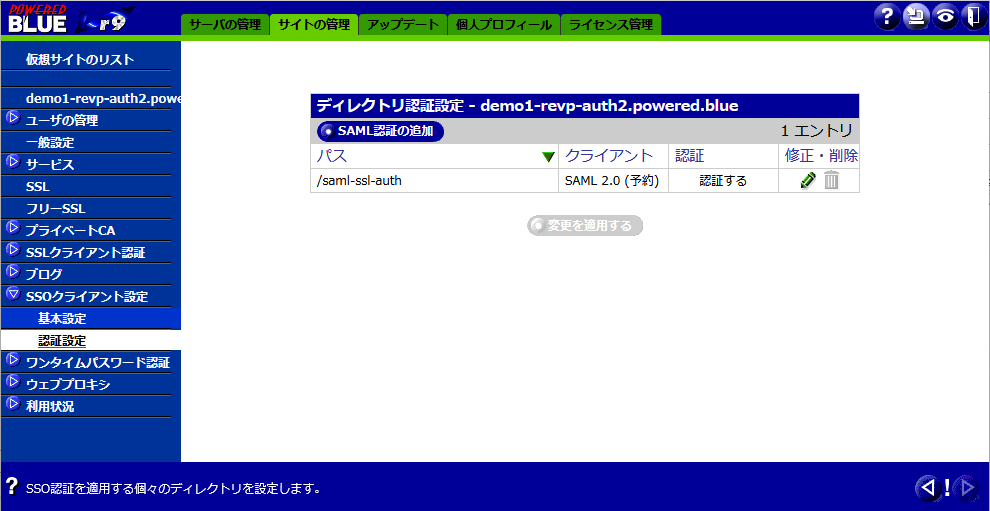
仮想サイト-4 ( demo1-web-auth2.powered.blue ) / Webサイト (SAML認証+SSLクライアント認証併用)
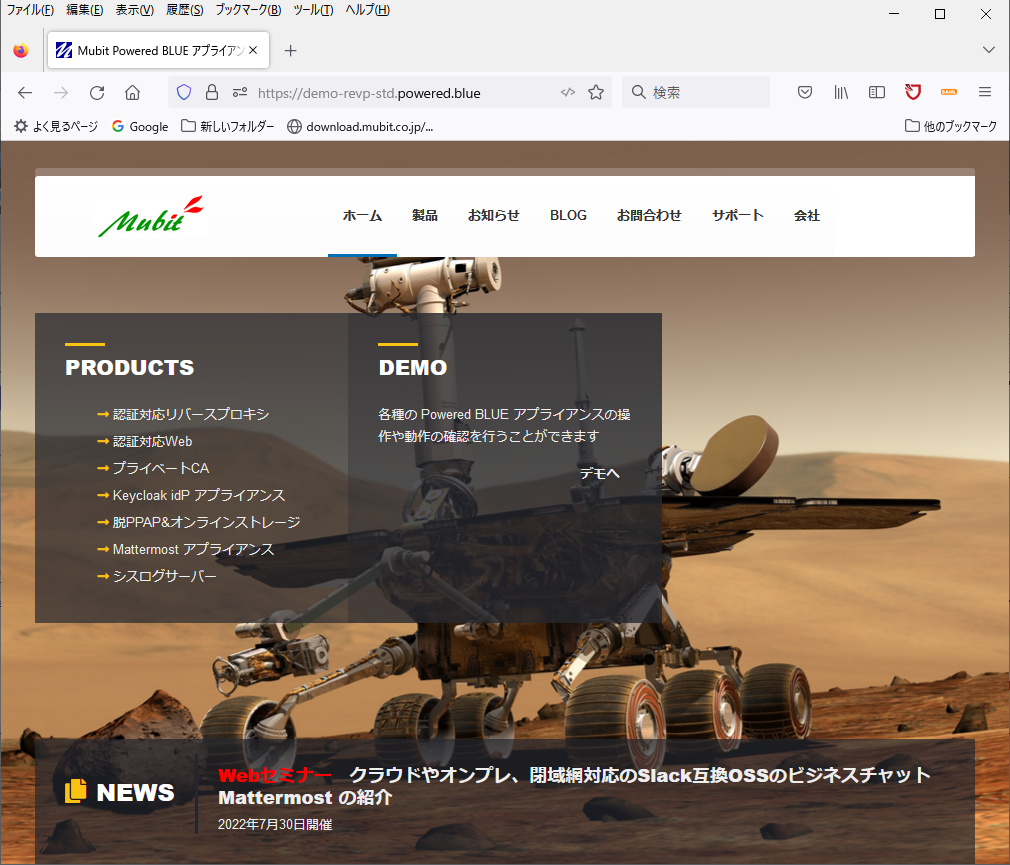
仮想サイト-5 ( demo1-revp-std.powered.blue ) / リバースプロキシ (認証なし)
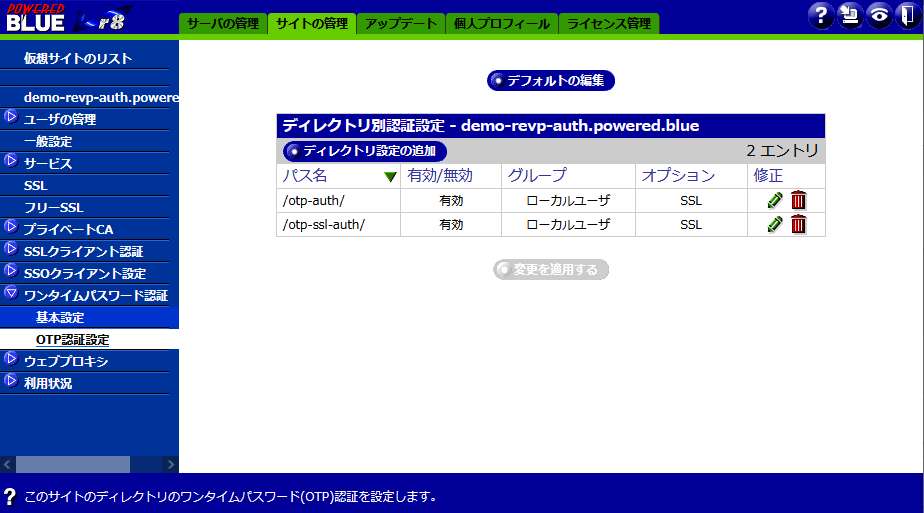
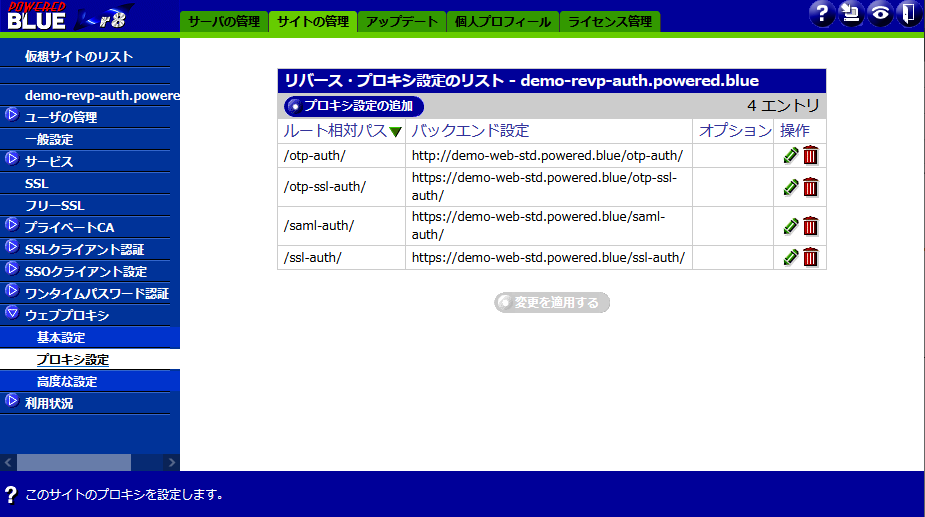
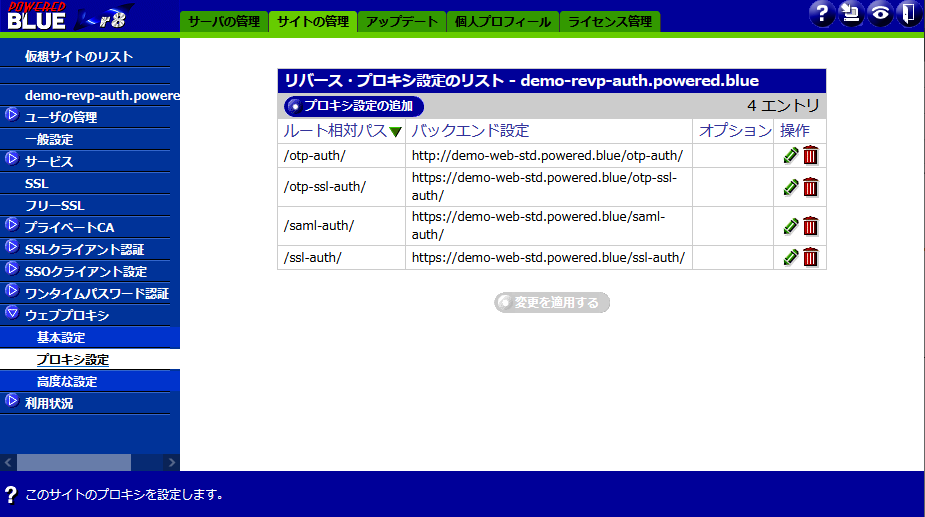
仮想サイト-6 ( demo1-revp-auth.powered.blue ) / リバースプロキシ (OTP認証/SSLクライアント認証/SAML認証)
仮想サイト-7 ( demo1-revp-auth2.powered.blue ) / リバースプロキシ (SAML認証+SSLクライアント認証併用)
を構築

WordPressによるWebサイトのコンテンツ作成 (マルチサイト対応 )
RoundcubeによるWebメール (マルチサイト対応 )
管理画面へのアクセス
・Powerd BLUE 890 サーバーの設定内容は、以下の管理サイトへアクセスすることで確認出来ます
ユーザー名 admin
パスワード Poweredblue-demo

* デモマシンのため、本来のサーバーとは一部動作が異なる部分がございます
* 各種のオプションも組み込まれています
管理画面にアクセス出来ない場合
Firewallなどで社内LANからWAN側の「ポート81」へのアクセスが許可されていない
社内のFirewall を変更(例 81番ポートへのアクセスを許可)
国内キャリア回線のWAN からアクセスする (例 スマ―トフォンからアクセスする)
管理サイトの権限では、全ての仮想サイトの設定にアクセスが出来ます
管理者は仮想サイト毎に、仮想サイト管理者に表示できる内容を指定できます
仮想サイトのサイト管理者の権限では、仮想サイトの設定のみにアクセスが出来ます

仮想サイト-1・標準のWebサイト


* フリープラグインを利用してWebサイトのコンテンツをWordPressのコンテンツに変更が出来ます
仮想サイト-2 認証機能対応のWebサイト
・2-1) Webページ ( ワンタイムパスワード認証対応 )
・2-2) Webページ ( SSLクライアント認証対応 )
・2-3) Webページ ( SSLクライアント認証+ワンタイムパスワード認証対応 )
・2-4) Webページ ( SAML認証対応 )
・3-1) Webページ ( SAML認証&SSLクライアント認証対応 )
・4-1) Webページ ( SAML認証対応roundcube )
へのアクセス手順

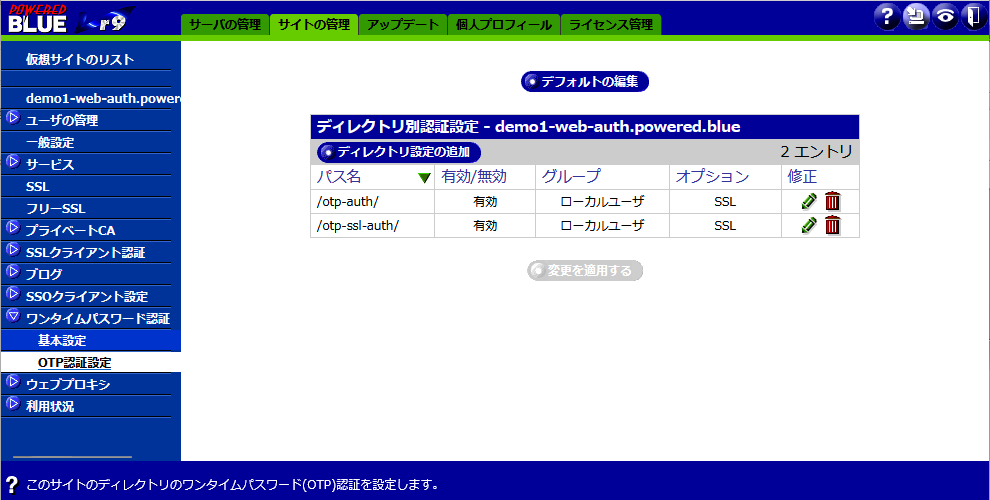
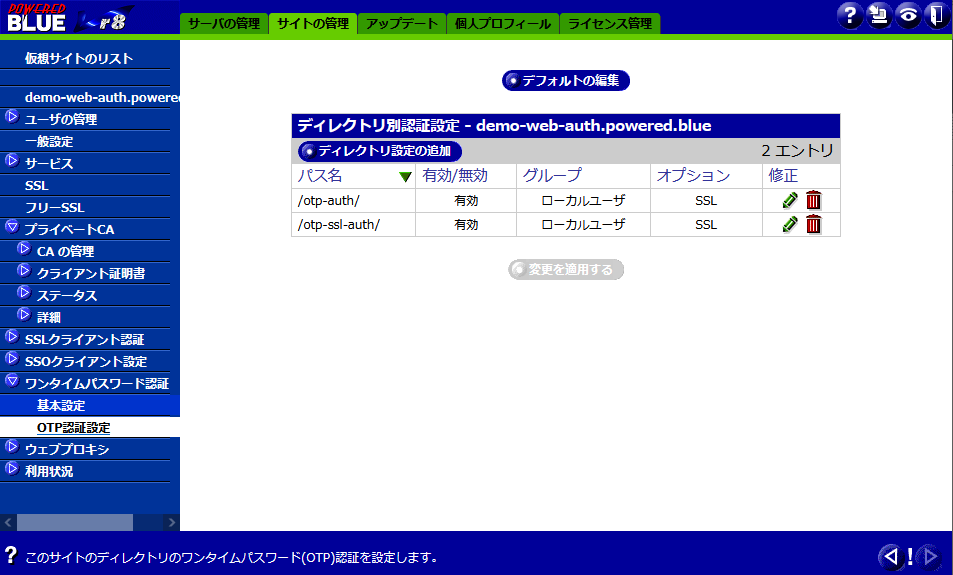
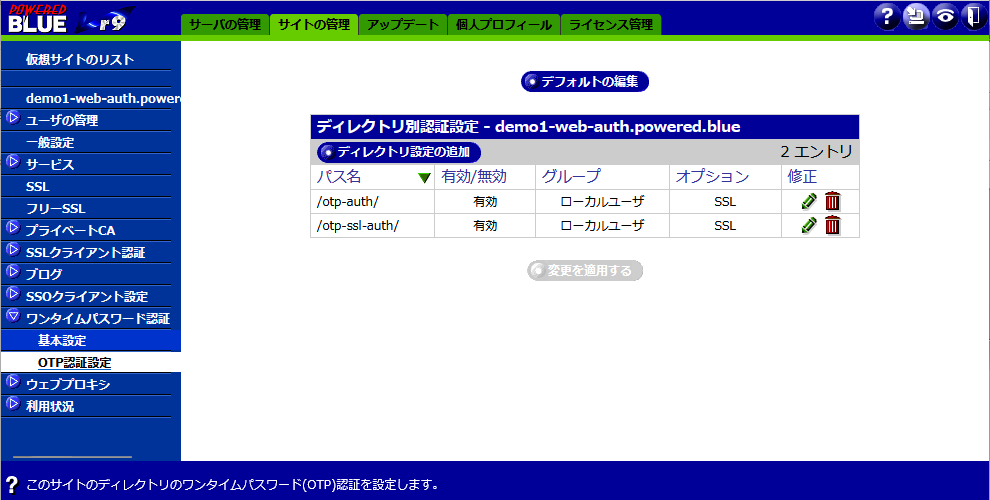
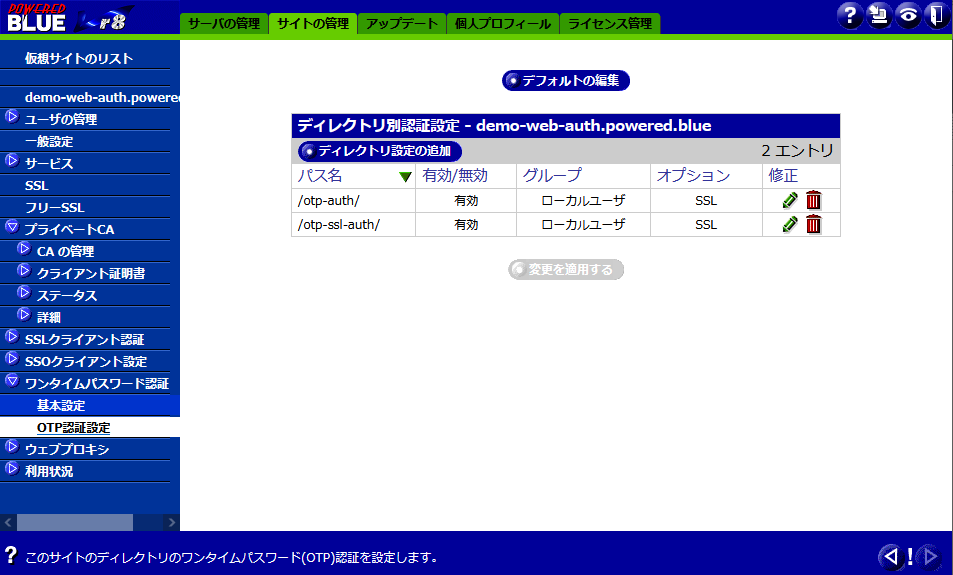
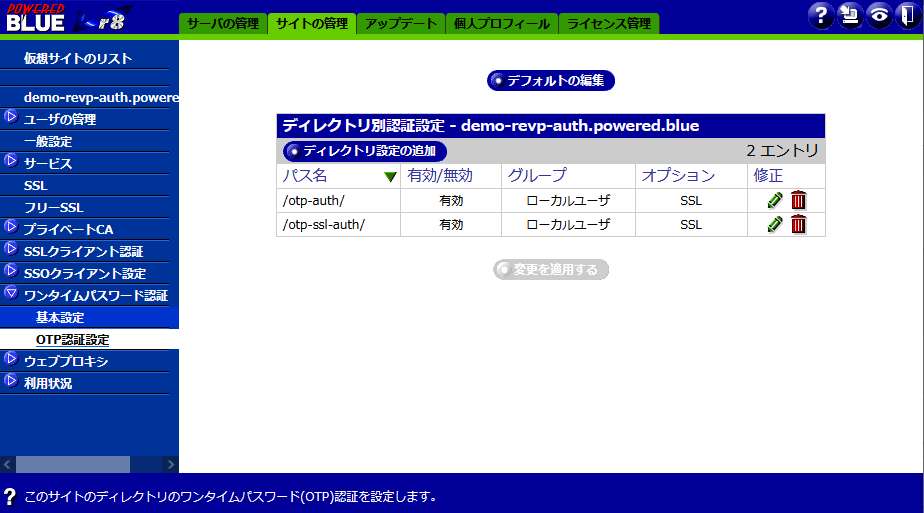
2-1) ワンタイムパスワード認証
・ https://demo-web-auth.powered.blue/opt-auth/ へワンタイムパスワード認証を設定

ワンタイムパスワードを生成するトークンは、無償のソフトウエアトークンなどが利用できます
Google Authenticator インストール&設定例
WinAuth インストール&設定例
Authy インストール&設定例
IIJ SmartKey インストール&設定例
Microsoft Authenticator インストール&設定例
他
ご利用の端末にソフトウエアトークンをインストールします
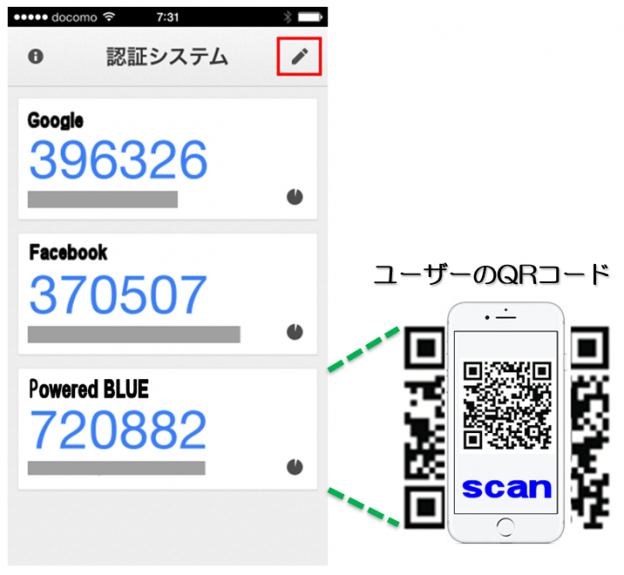
カメラ付きモバイル端末でQRコードをスキャンする。もしくは、文字コード/共通鍵をPC用のソフトウエアトークンに登録します
アクセス手順
1) ワンタイムパスワード用のQRコードを入手
アカウント tanaka
パスワード Giro2-Tanaka
2)ワンタイムパスワードの表示
ワンタイムパスワード xxxxxx
3)Webサイトにアクセス アカウント/ワンタイムパスワード入力
アカウント tanaka
ワンタイムパスワード xxxxxx
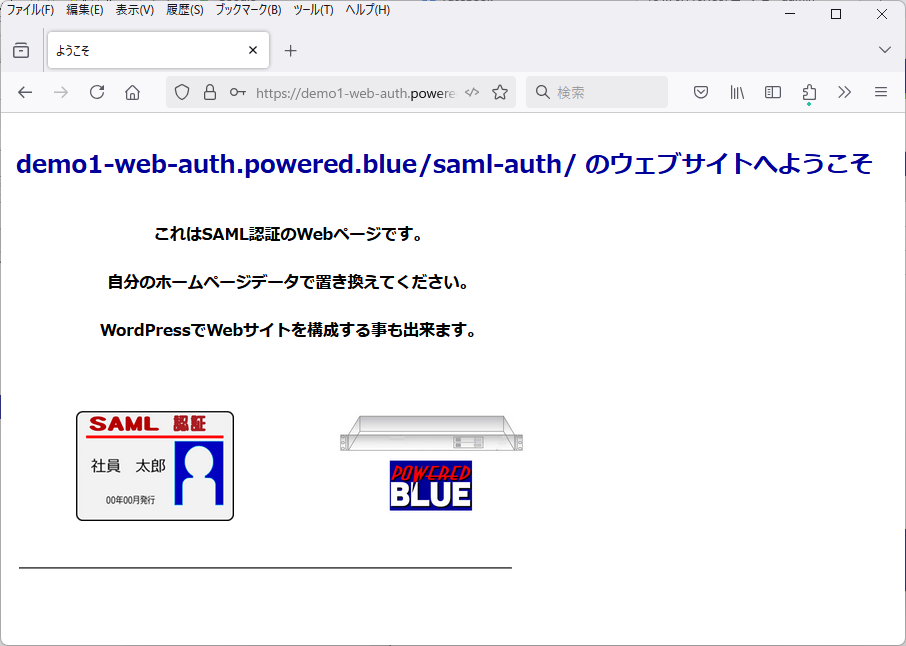
4)認証の成功後 Webサイトの表示

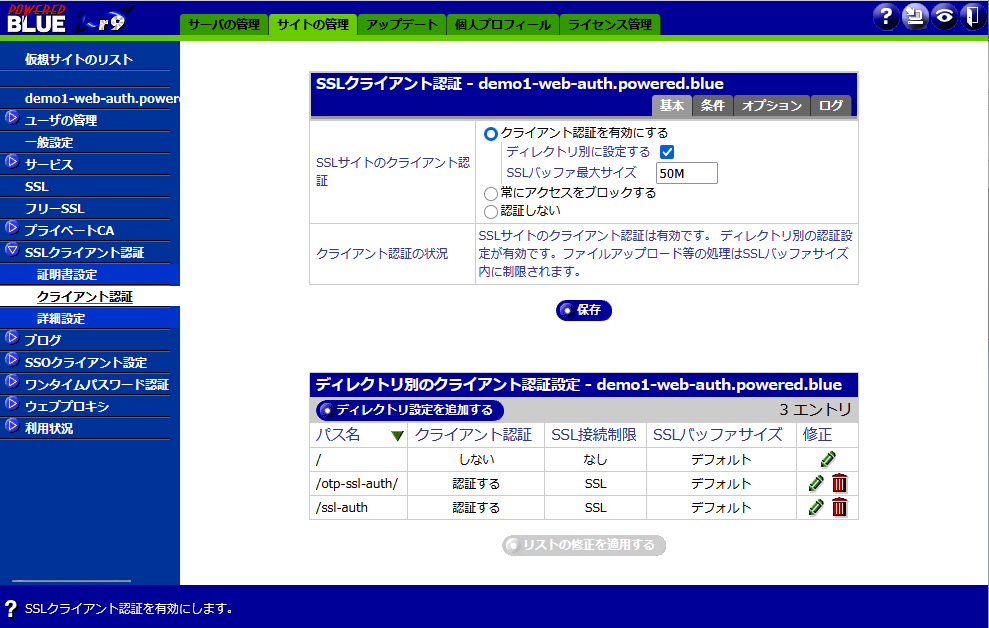
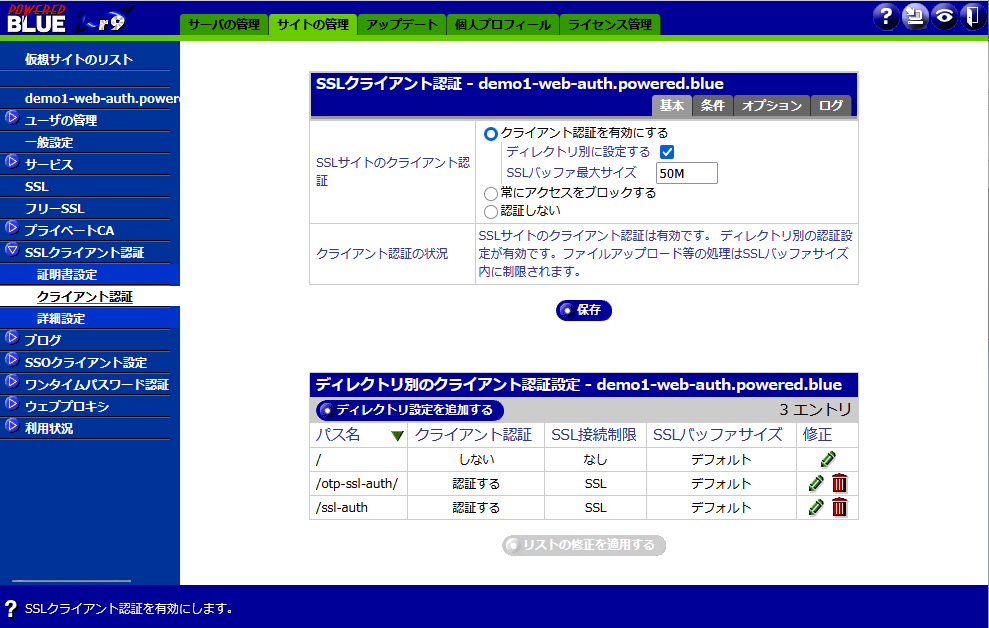
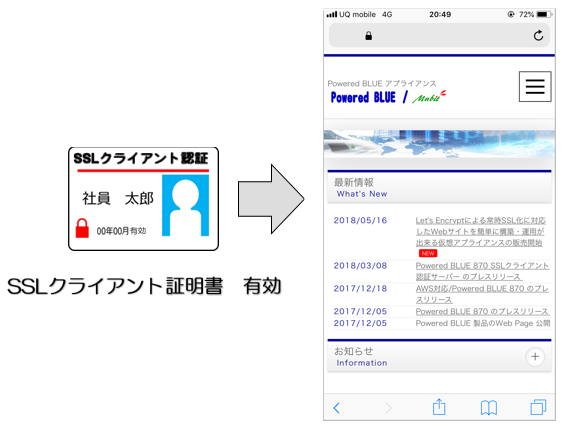
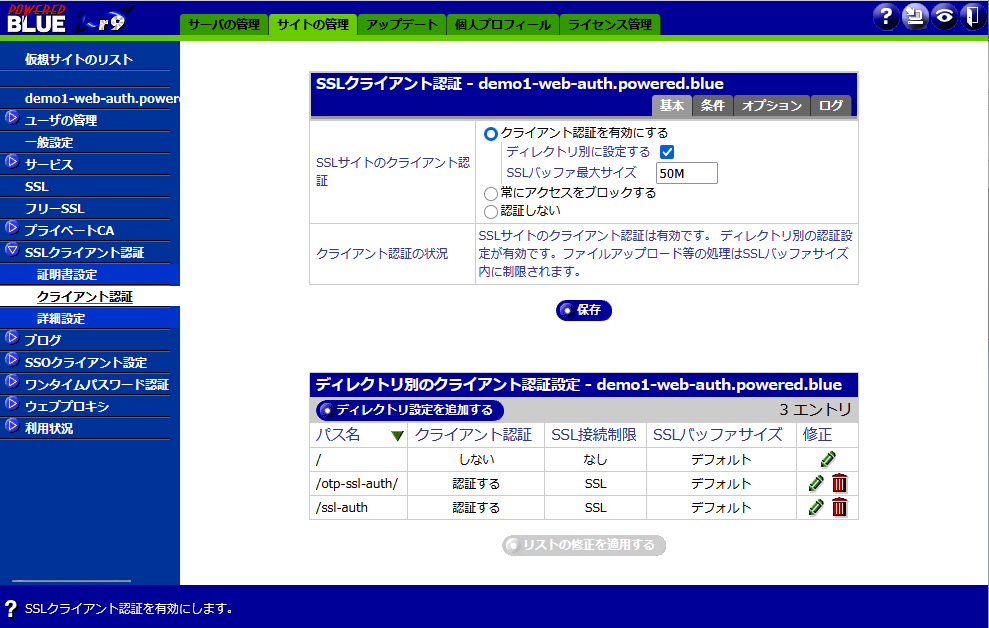
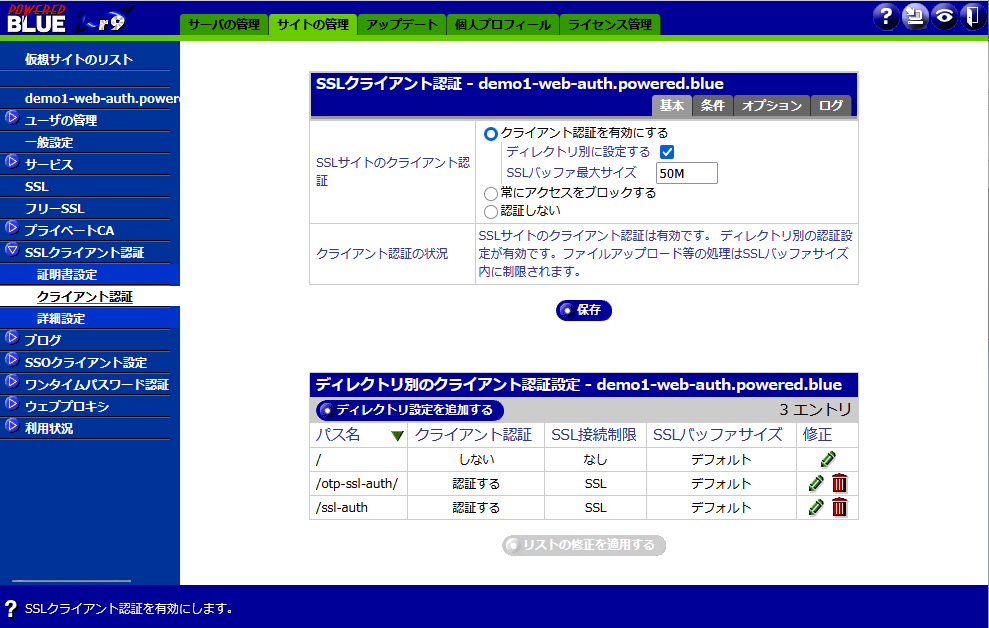
2-2) SSLクライアント認証
・ https://demo1-web-auth.powered.blue/ssl-auth/ へSSLクライアント認証を設定

事前設定
ご利用の端末やブラウザに「SSLクライアント証明書」をインストールします
SSLクライアント証明書インストール時のパスワードは demo-user-N1 です
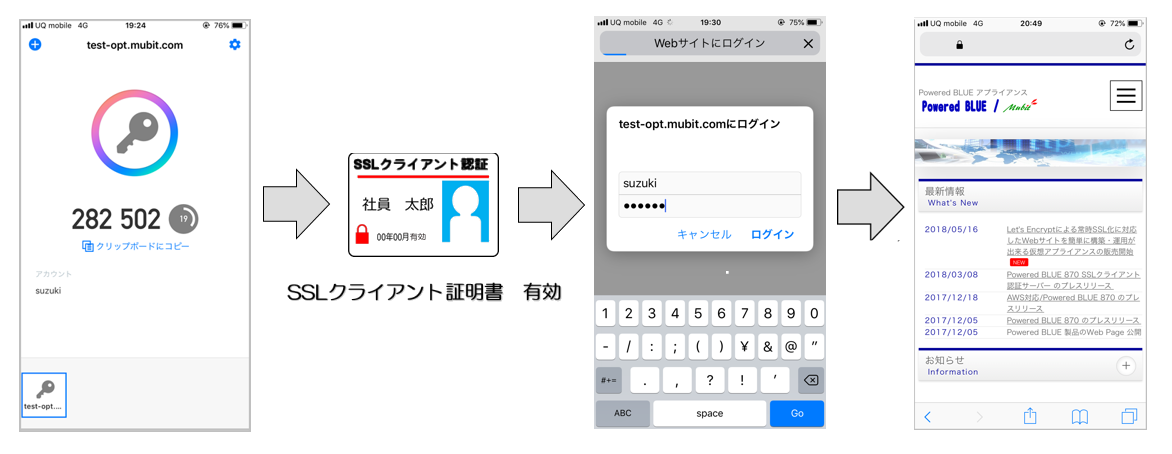
2-3) SSLクライアント認証 + ワンタイムパスワード認証の併用
・ https://demo1-web-auth.powered.blue/otp-ssl-auth/ へSSLクライアント認証を設定

・ https://demo1-web-auth.powered.blue/opt-ssl-auth/ へワンタイムパスワード認証を設定

事前設定
上記3-1) ワンタイムパスワード および 3-2)SSLクライアント認証
の設定を行います
アクセス
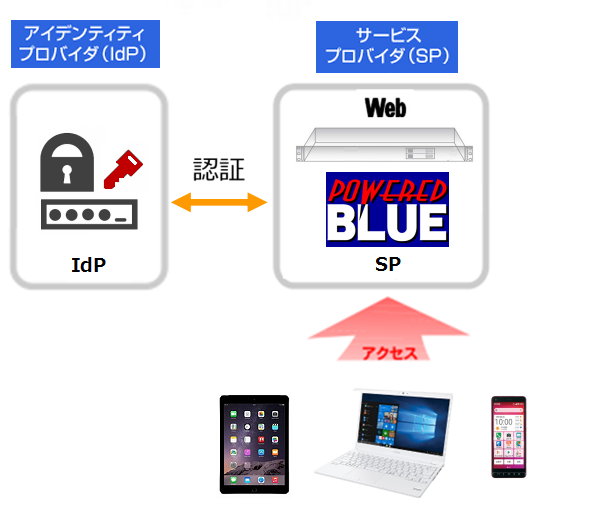
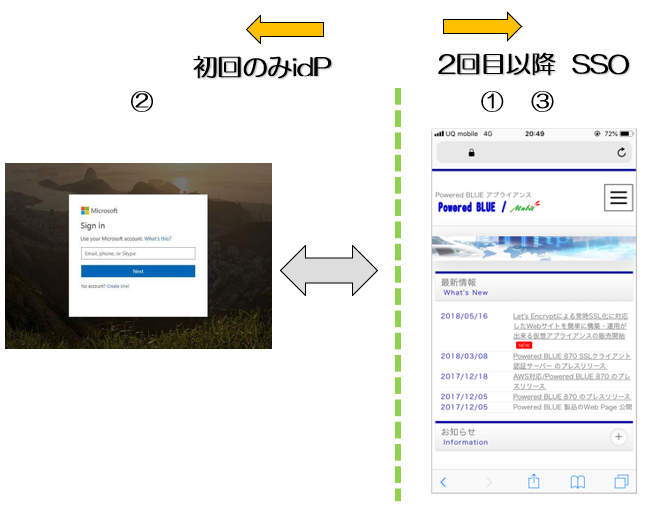
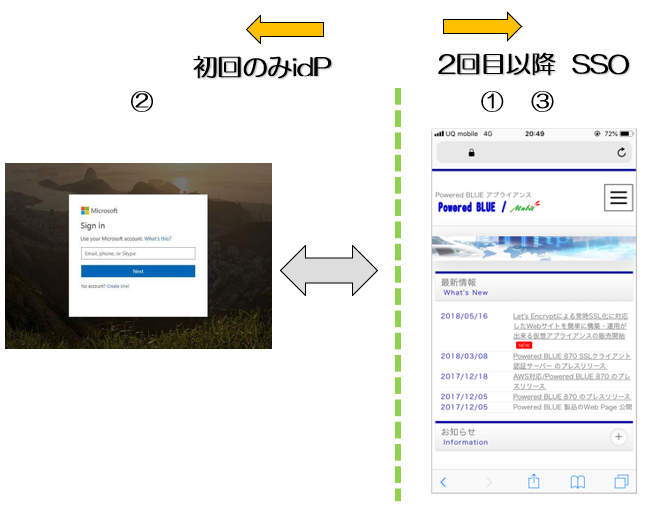
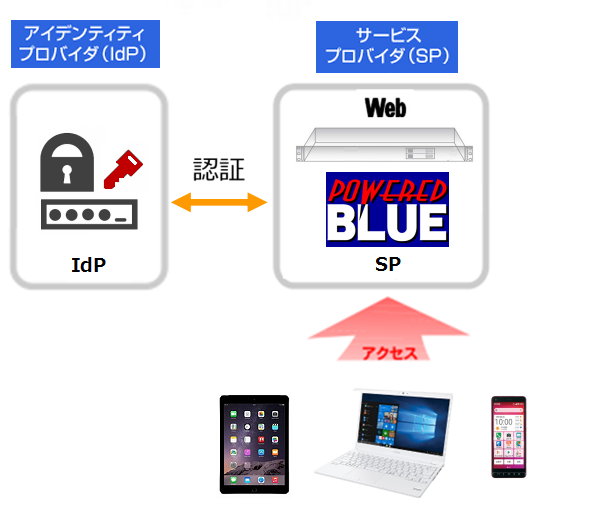
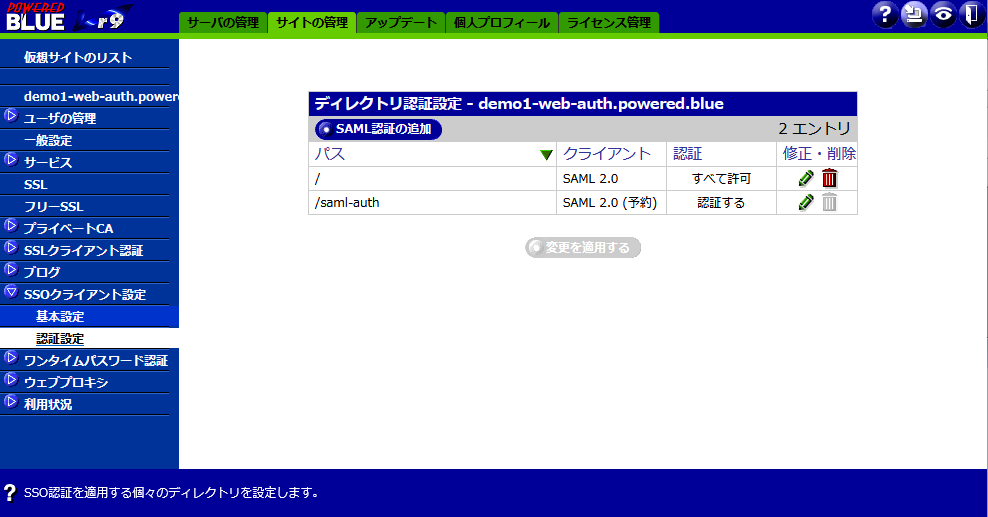
2-4) SAML認証

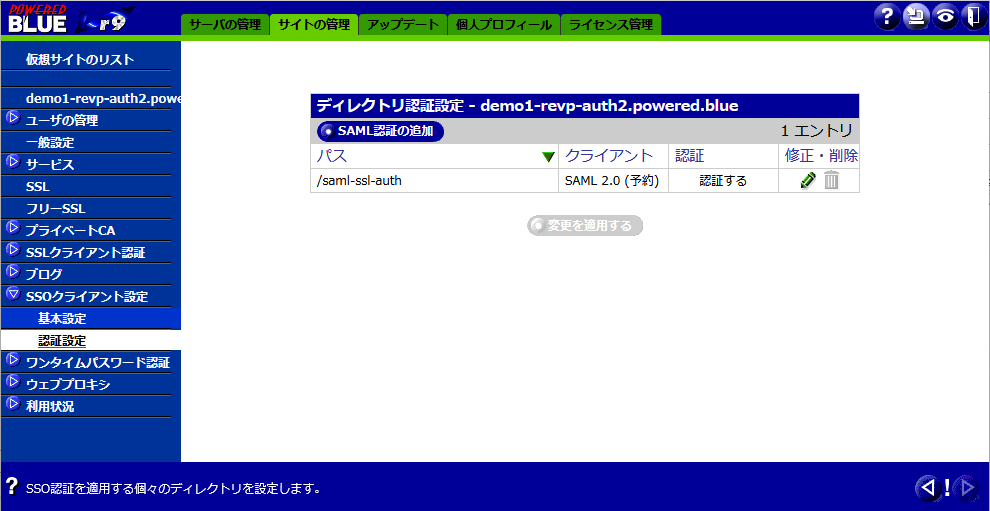
・ https://demo1-web-auth.powered.blue/saml-auth/ へSAML認証を設定

アクセス手順
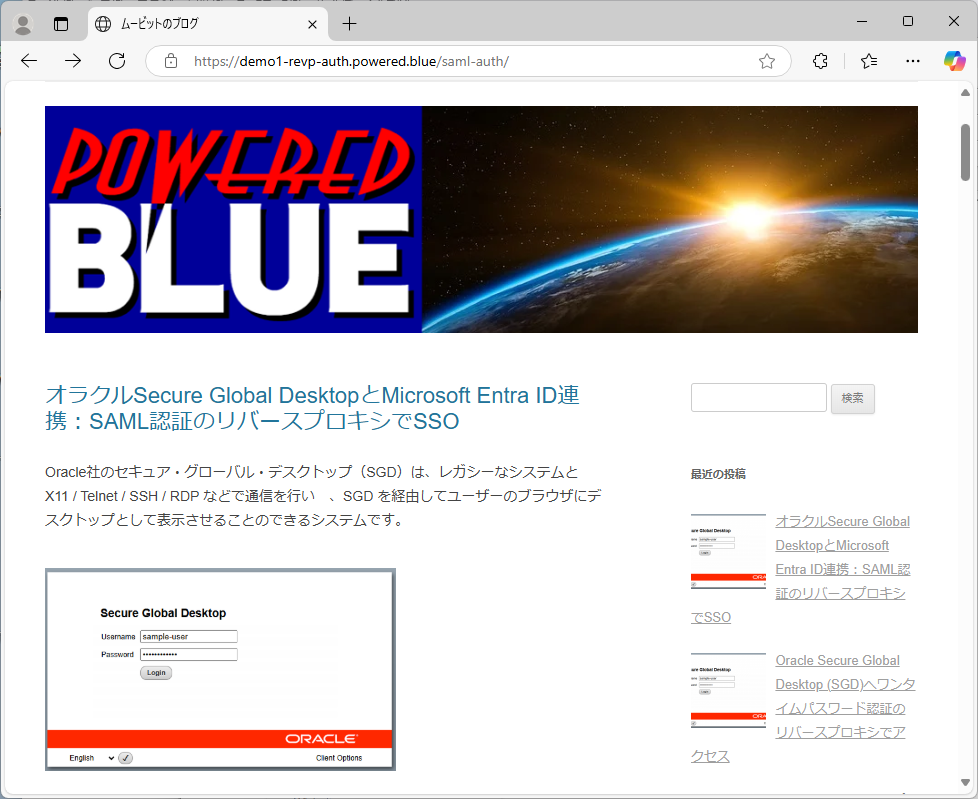
1) Webへアクセス
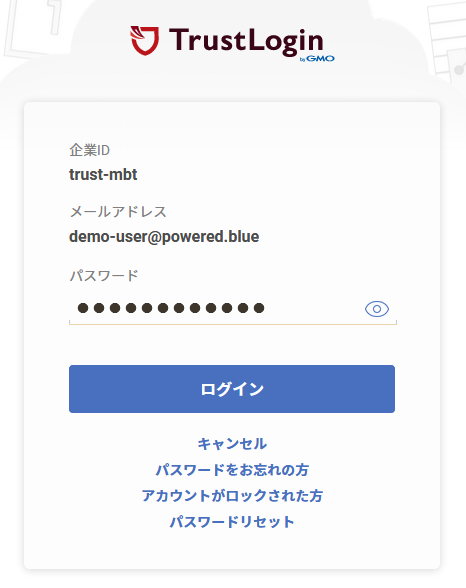
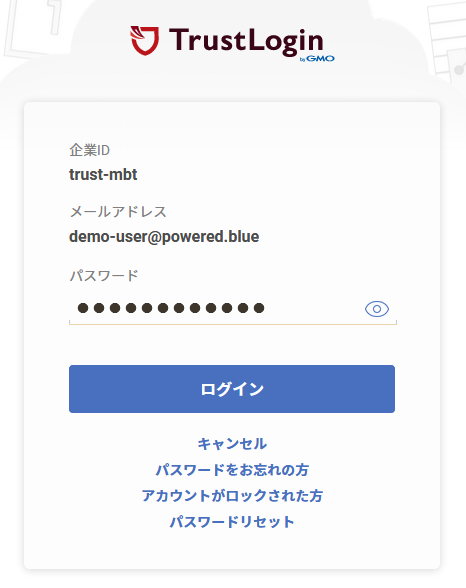
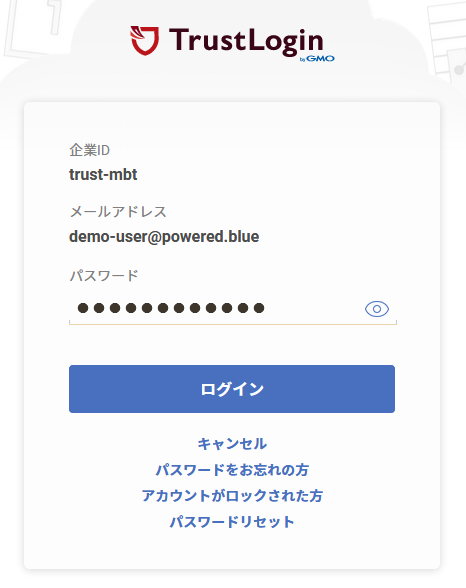
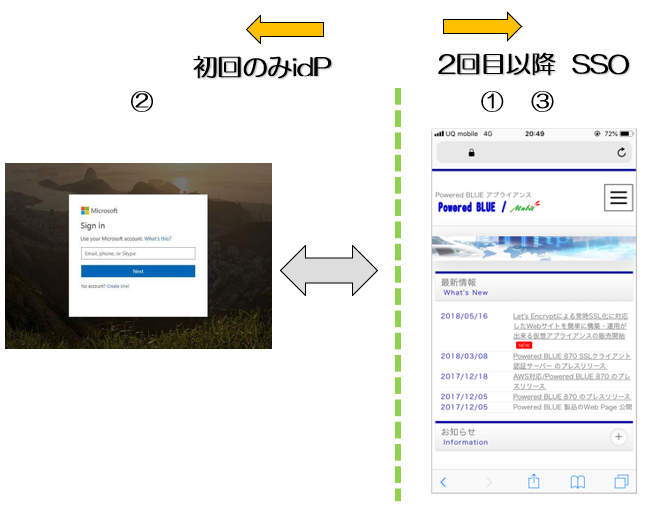
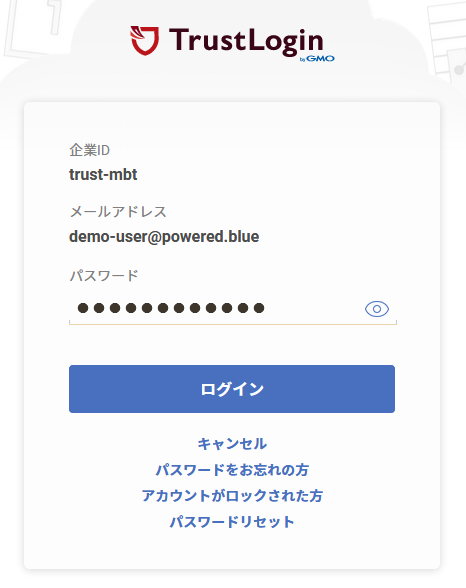
2) TrustLogin へアクセス
初回のアクセス時には、TrustLogin の画面が表示
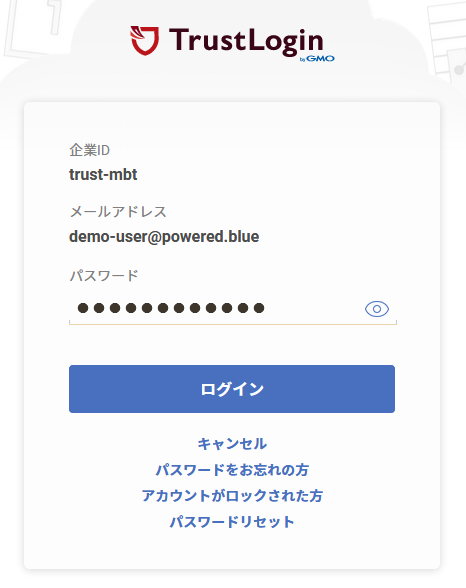
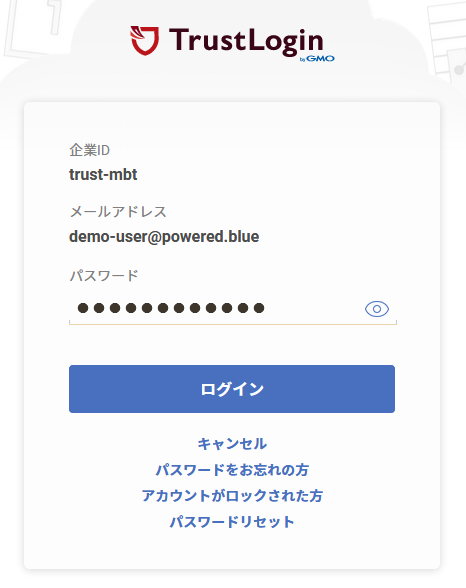
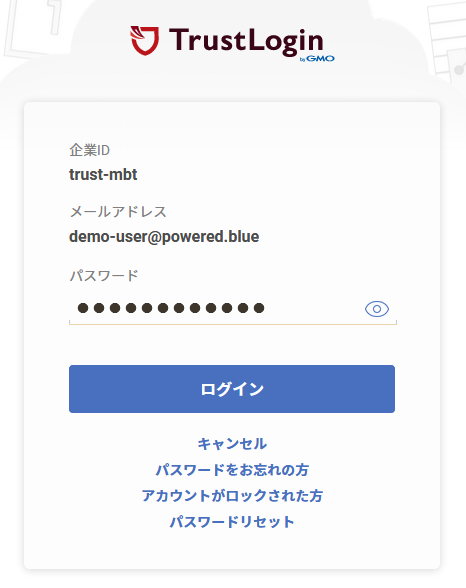
3)TrustLogin への アカウント情報を入力
企業ID trust-mbt
メールアドレス demo-user@powered.blue
パスワード demo-user-N1

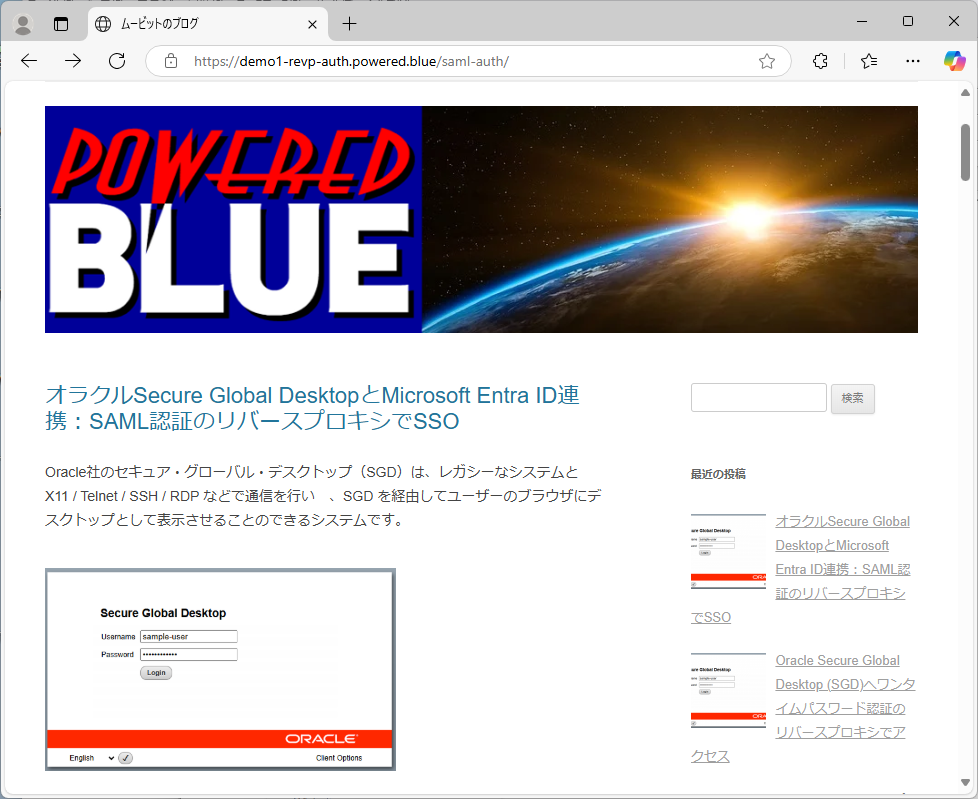
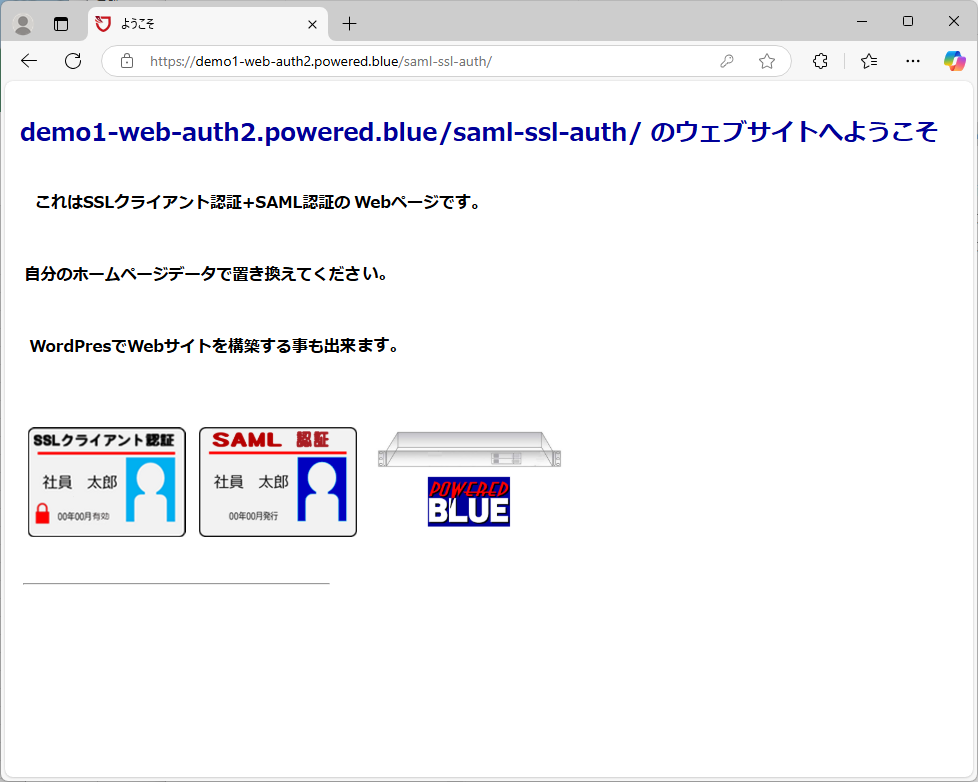
4) ターゲットのWeb表示

仮想サイト-3 認証機能対応のWebサイト
・3-1) Webページ ( SSLクライアント認証 + SAML認証 併用Webサイト)
へのアクセス手順

3-1) SSLクライアント認証+SAML認証の併用
・ http://demo1-web-auth2.powered.blue/saml-ssl-auth/ へSSLクライアント認証を設定

事前設定
ご利用の端末やブラウザに「SSLクライアント証明書」をインストールします
SSLクライアント証明書インストール時のパスワードは demo-user-N1 です
・ https://demo1-web-auth2.powered.blue/saml-ssl-auth/ へSAML認証を設定

アクセス手順
1) Webへアクセス
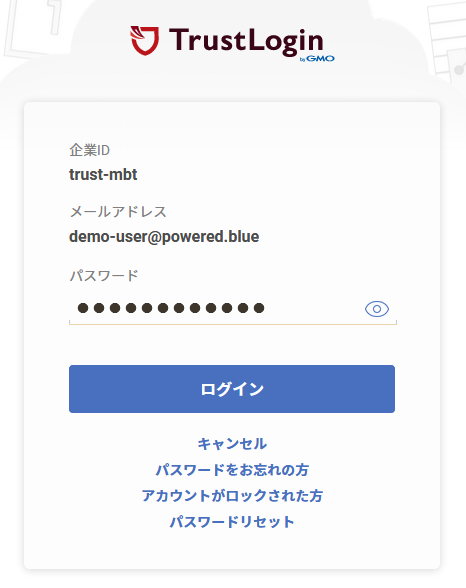
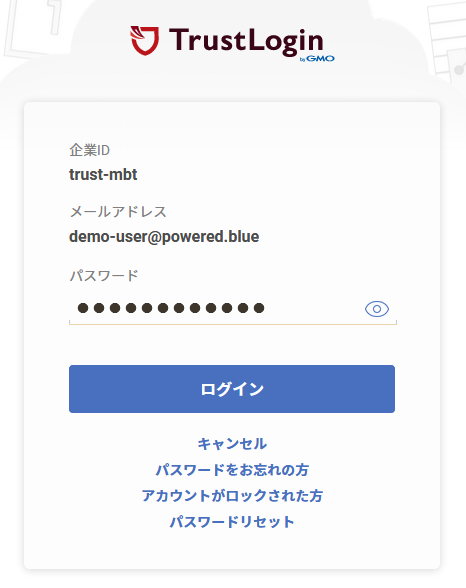
2) TrustLogin へアクセス
初回のアクセス時には、TrustLogin の画面が表示
3)TrustLogin への アカウント情報を入力
企業ID trust-mbt
メールアドレス demo-user@powered.blue
パスワード demo-user-N1

4) ターゲットのWeb表示

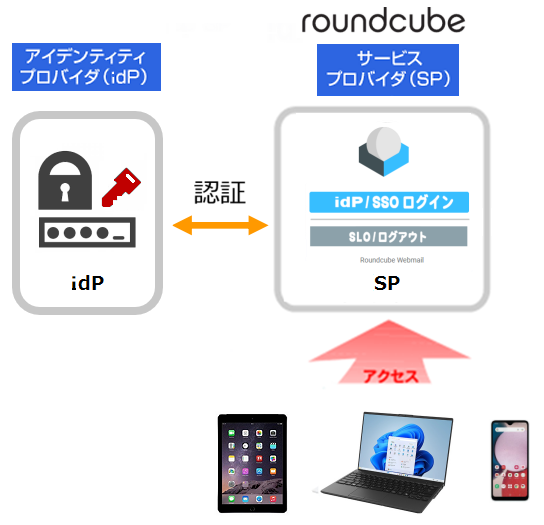
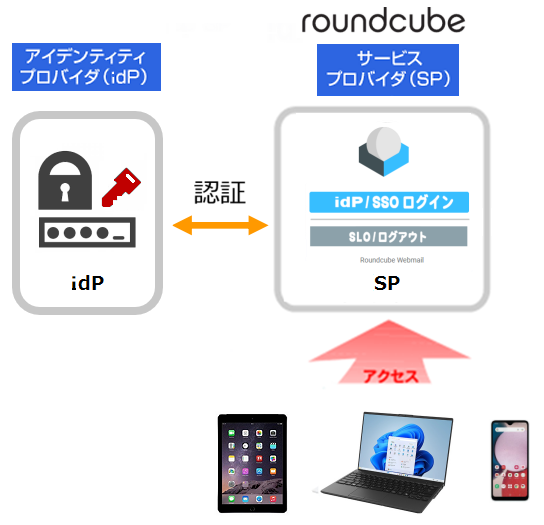
仮想サイト-4 SAML認証機能対応のWebサイト(roundcubeを運用)
・4-1) SSOでのroundcubeへのアクセス手順

4-1) SAML認証のroundcube
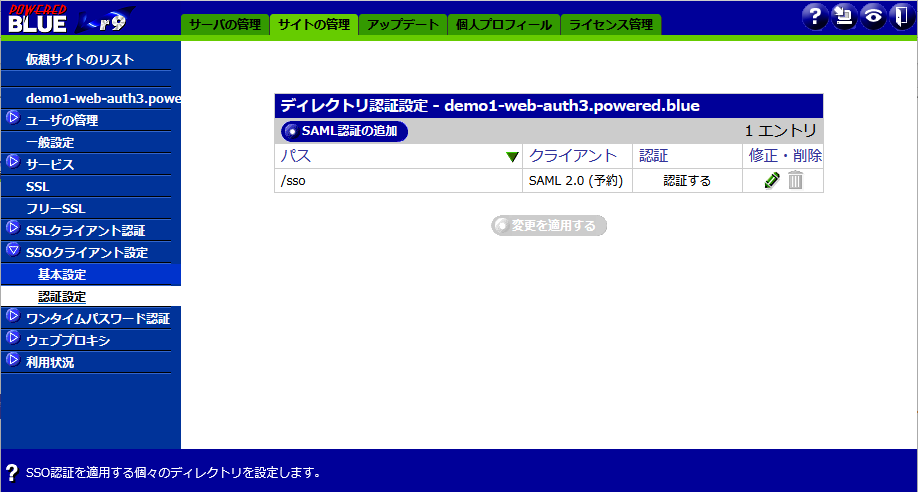
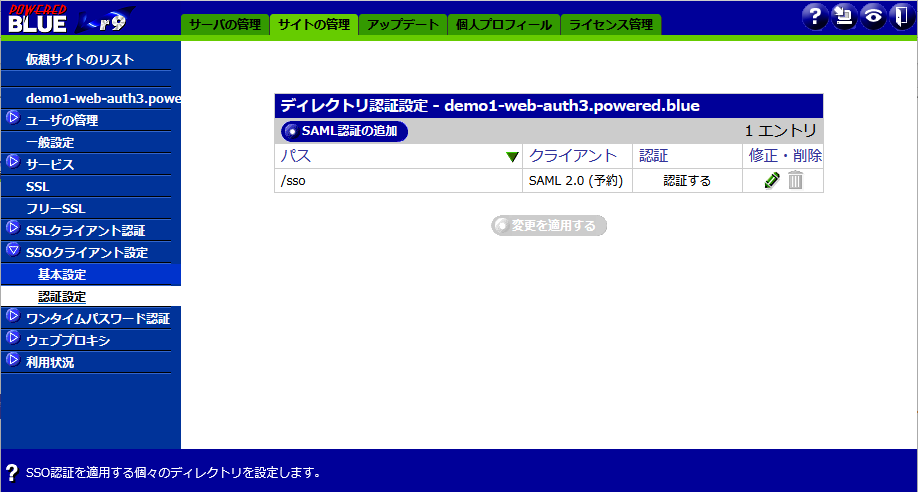
・ https://demo1-web-auth3.powered.blue/sso/ へSAML認証を設定

アクセス手順
1) Roundcubeへアクセス
2) TrustLogin へアクセス
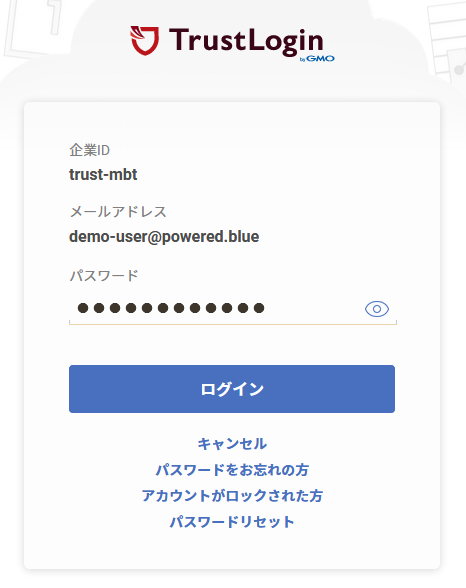
初回のアクセス時には、TrustLogin の画面が表示
3)TrustLogin への アカウント情報を入力
企業ID trust-mbt
メールアドレス demo-user@powered.blue
パスワード demo-user-N1

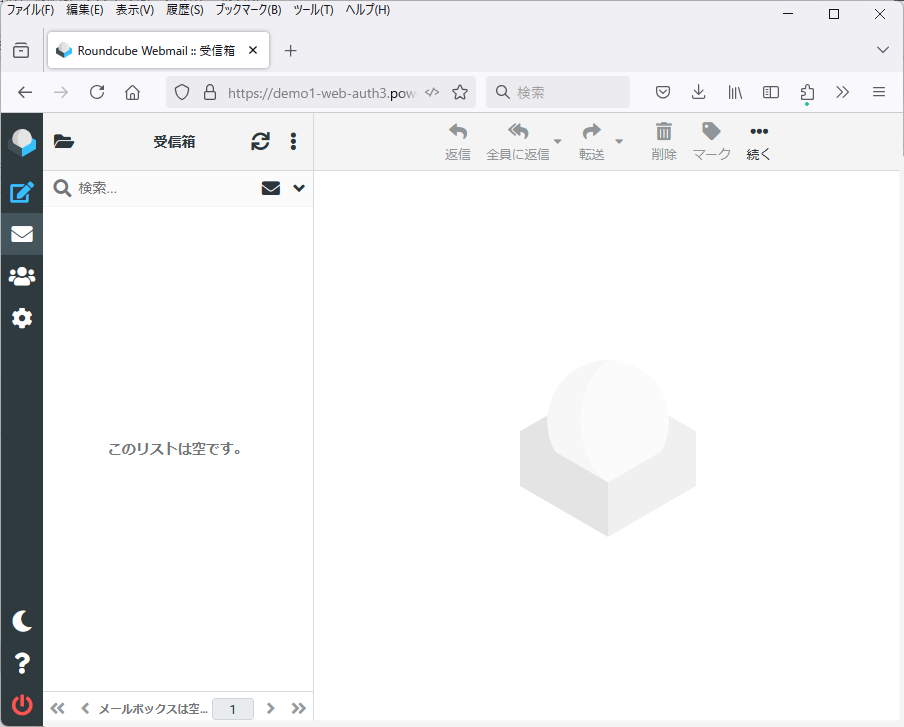
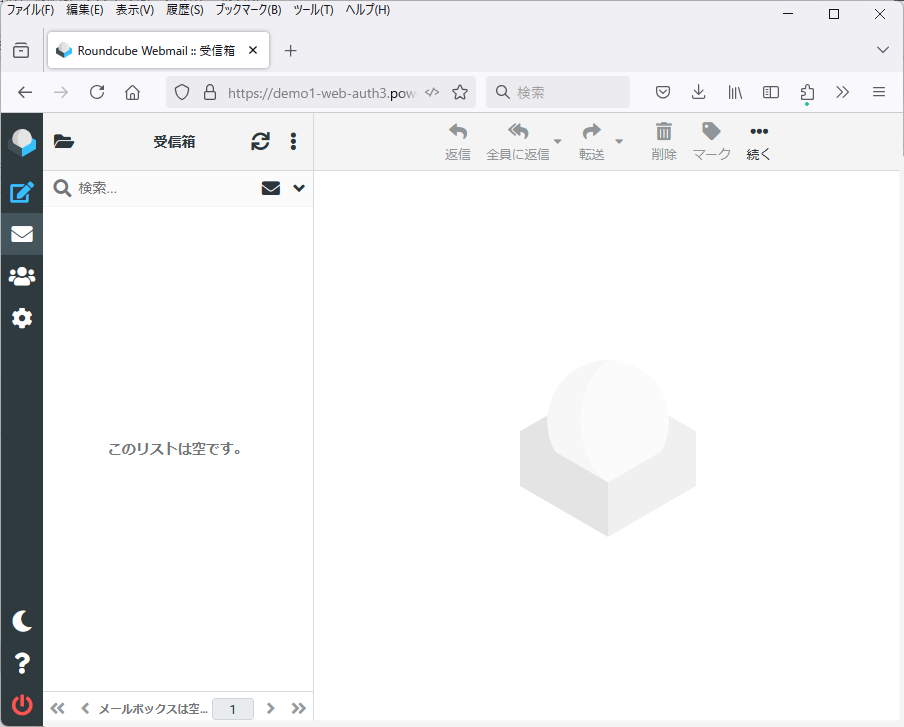
4) ターゲットのroundcubeへログイン

仮想サイト-5 リバースプロキシ
・5-1)リバースプロキシ ( Web認証無し )
へのアクセス手順

リダイレクト先のWebページ

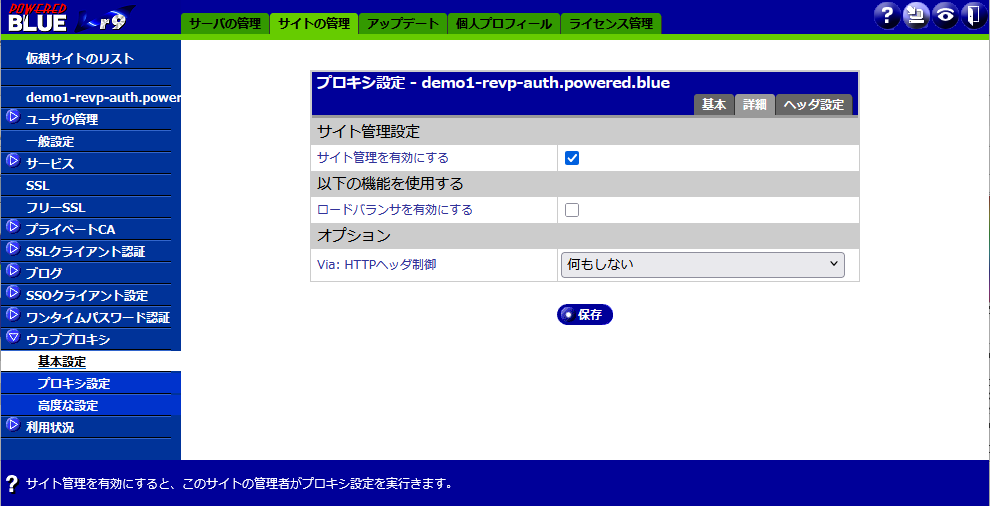
仮想サイト-4 認証機能付属のリバースプロキシ
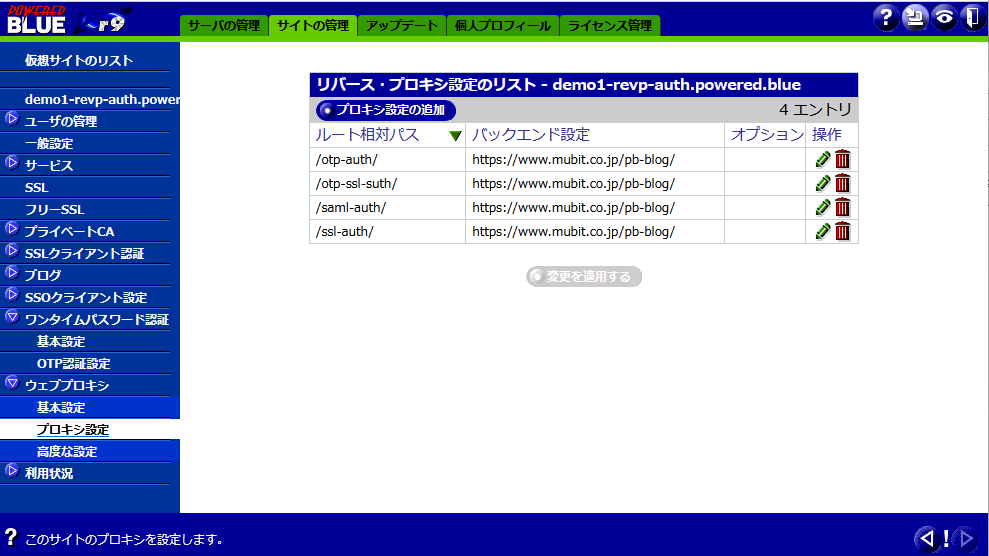
・6-1) リバースプロキシ ( ワンタイムパスワード認証対応 )
・6-2) リバースプロキシ ( SSLクライアント認証対応 )
・6-3) リバースプロキシ ( SSLクライアント認証 + ワンタイムパスワード認証対応 )
・6-4) リバースプロキシ ( SAML認証対応 )

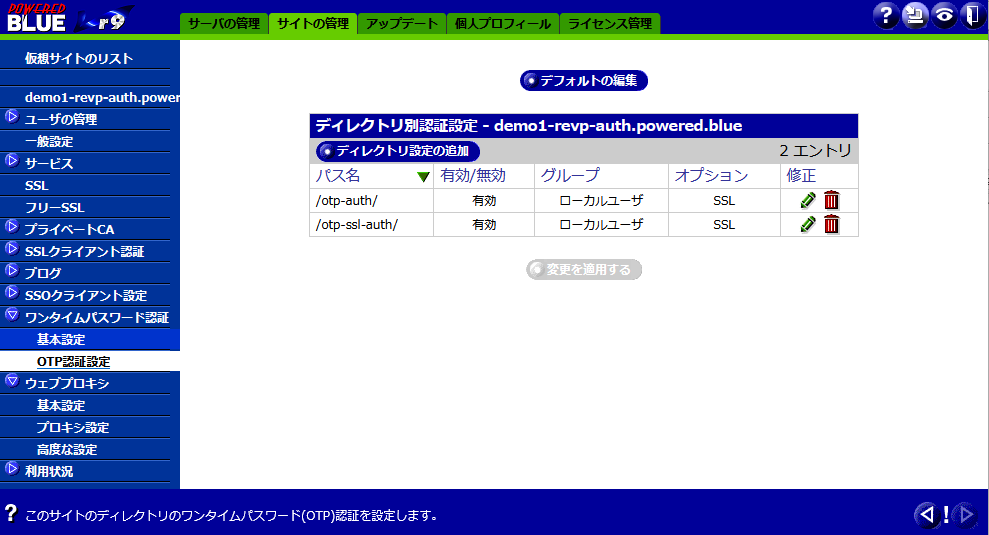
4-1) ワンタイムパスワード認証&リバースプロキシ
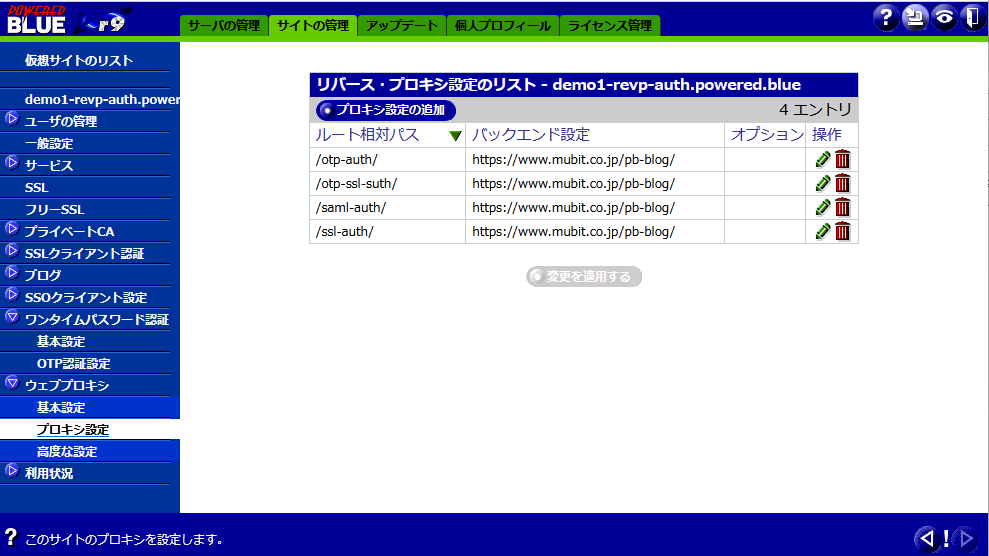
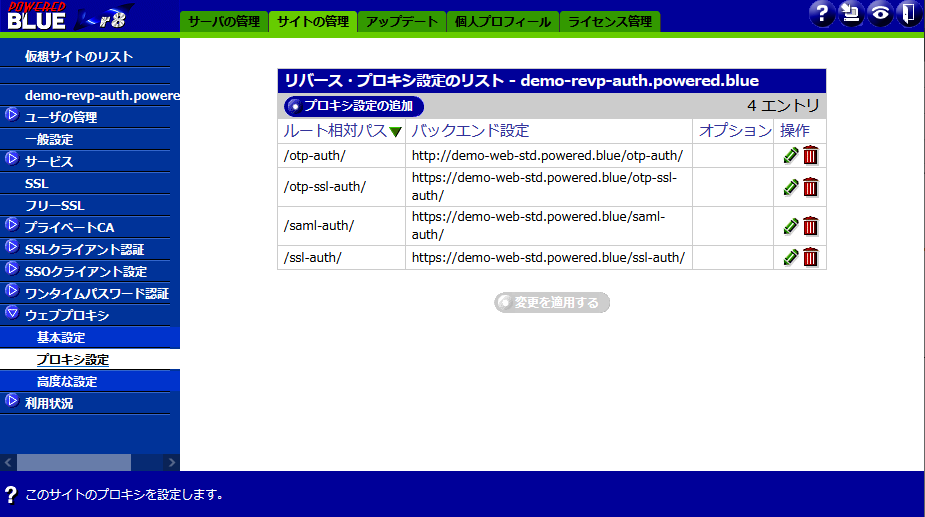
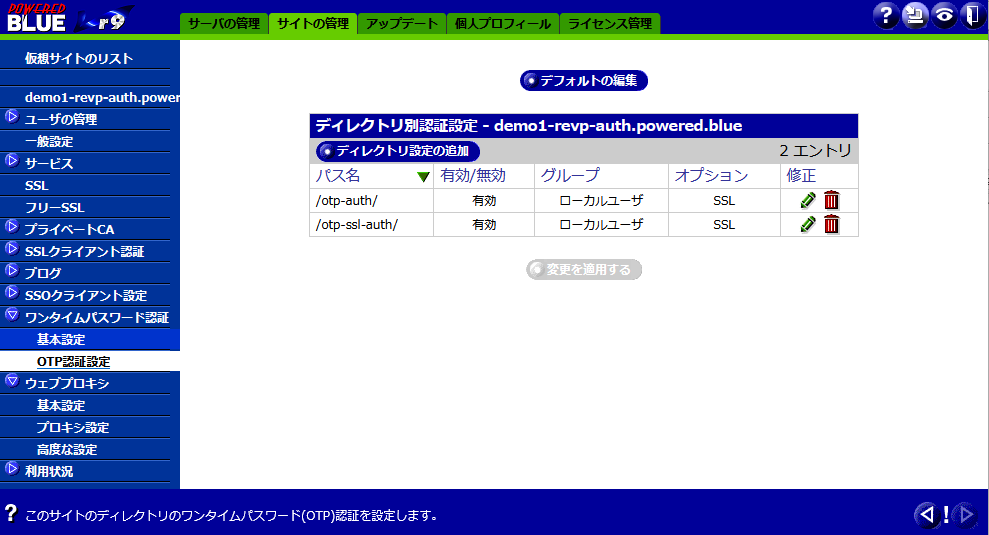
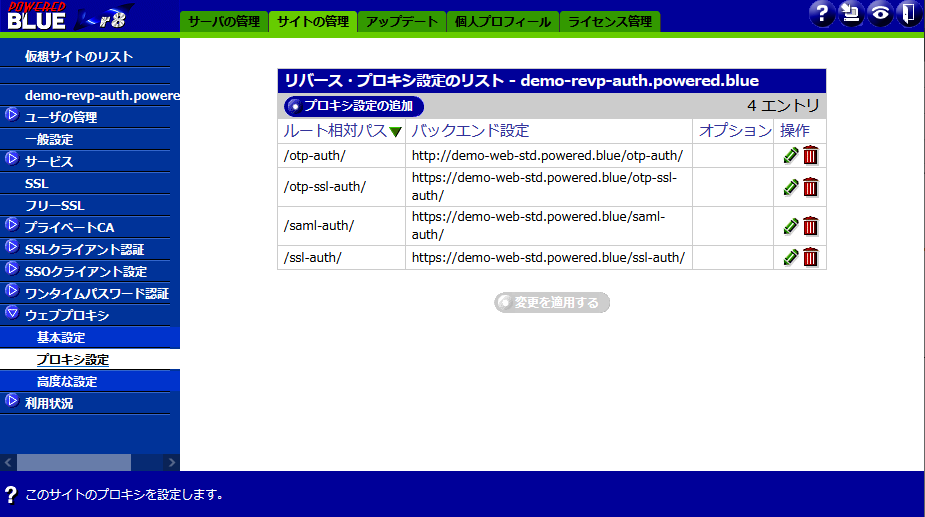
・ https://demo1-revp-auth.powered.blue/otp-auth へワンタイムパスワード認証を設定

・ https://demo1-revp-auth.powered.blue/otp-auth へリバースプロキシを設定

1) ワンタイムパスワード用のQRコードを入手
アカウント itoh
パスワード Hiro3-itoh
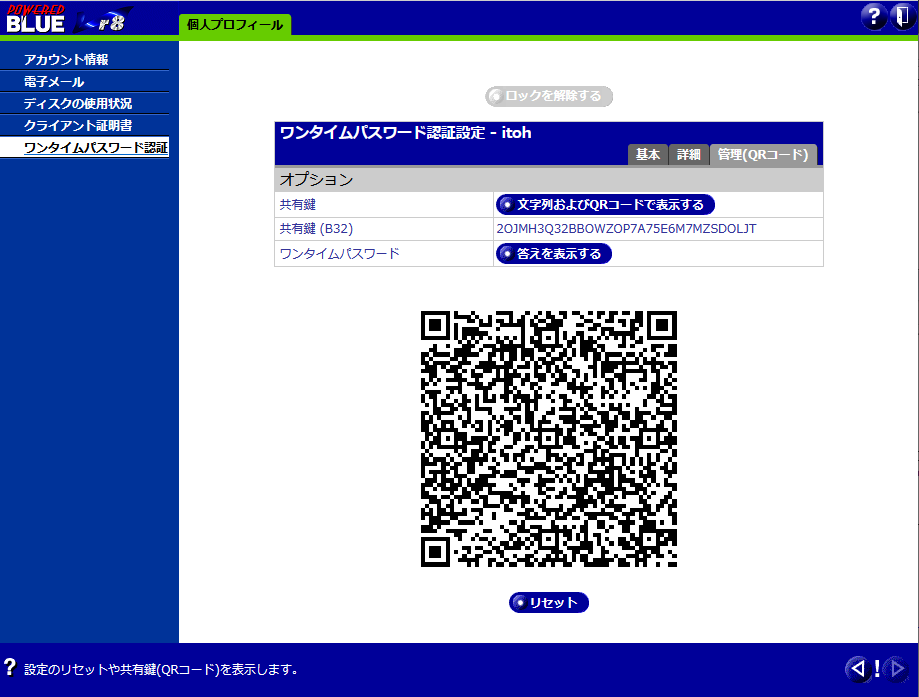
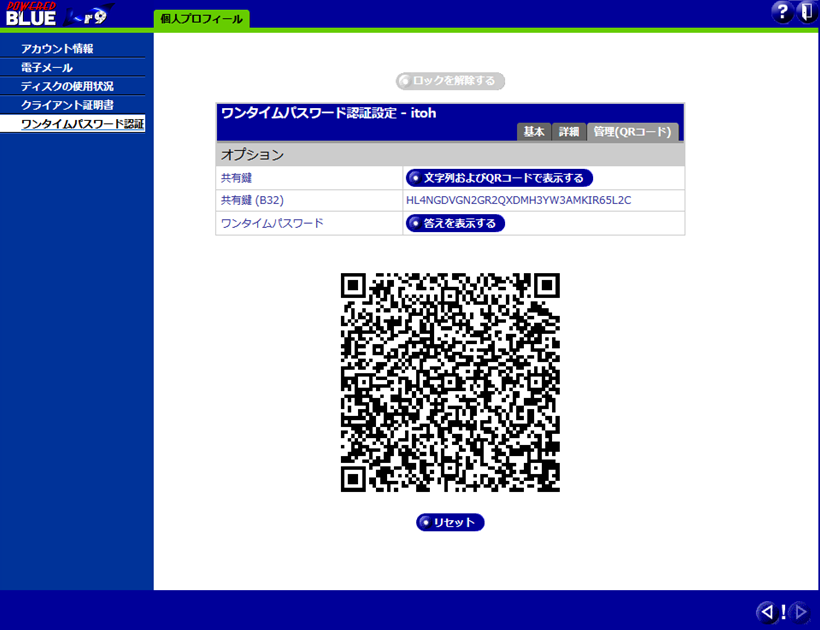
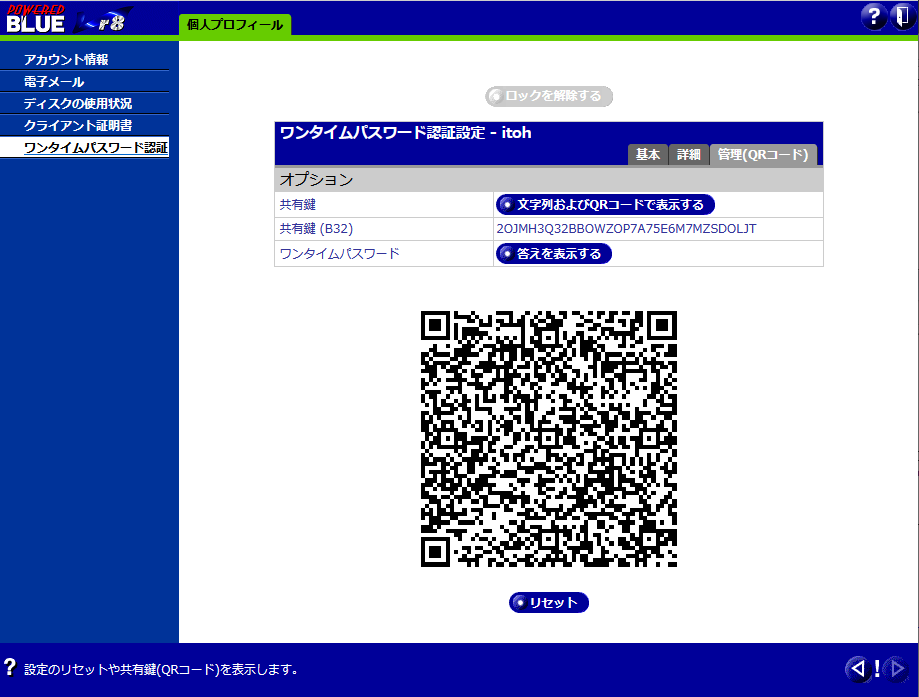
2)ワンタイムパスワードのQRコードを表示&登録
ご利用のPC/スマフォのワンタイムパスワード用ソフトへ以下のQRコードや共有鍵を登録
共有鍵 2OJMH3Q32BBOWZOP7A75E6M7MZSDOLJT

3)リバースプロキシにアクセス アカウント/ワンタイムパスワード入力
アカウント itoh
ワンタイムパスワード xxxxxx
4)認証の成功後 リダイレクト先のWebサイトの表示
Web Mail
アカウント itoh-demo
ワンタイムパスワード Hiro3-itoh

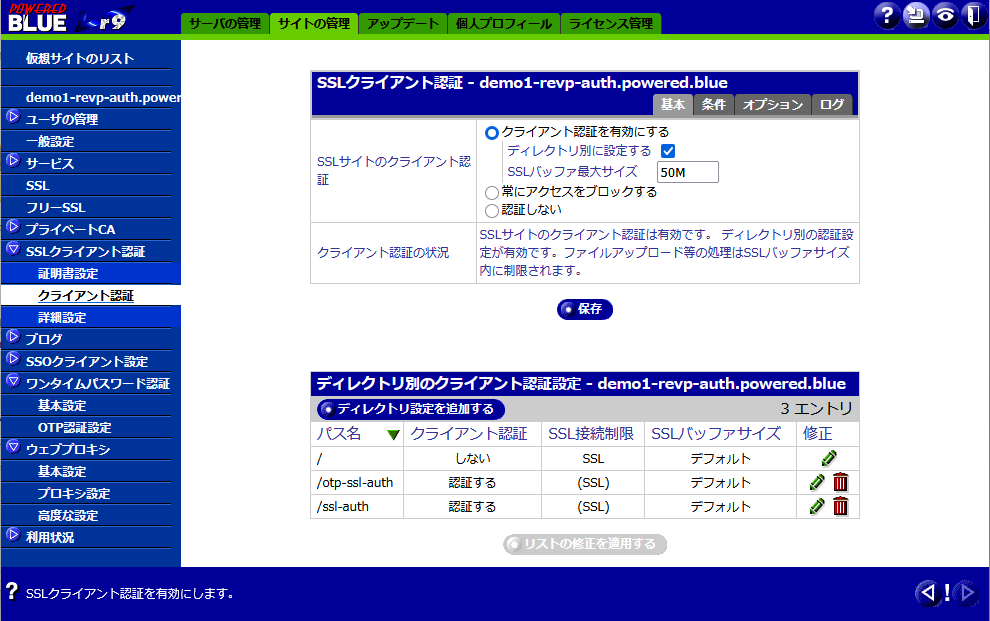
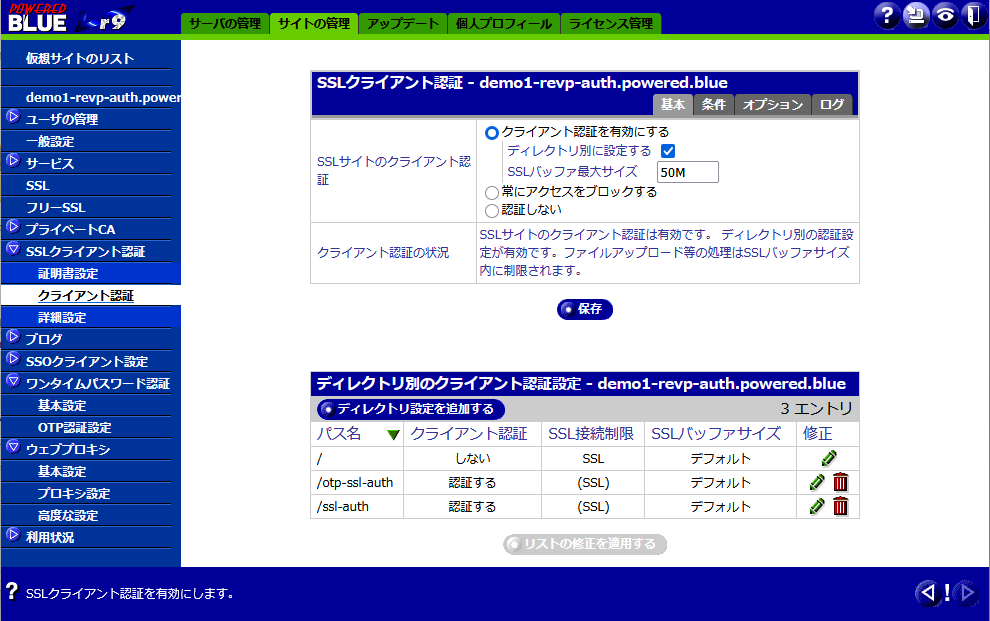
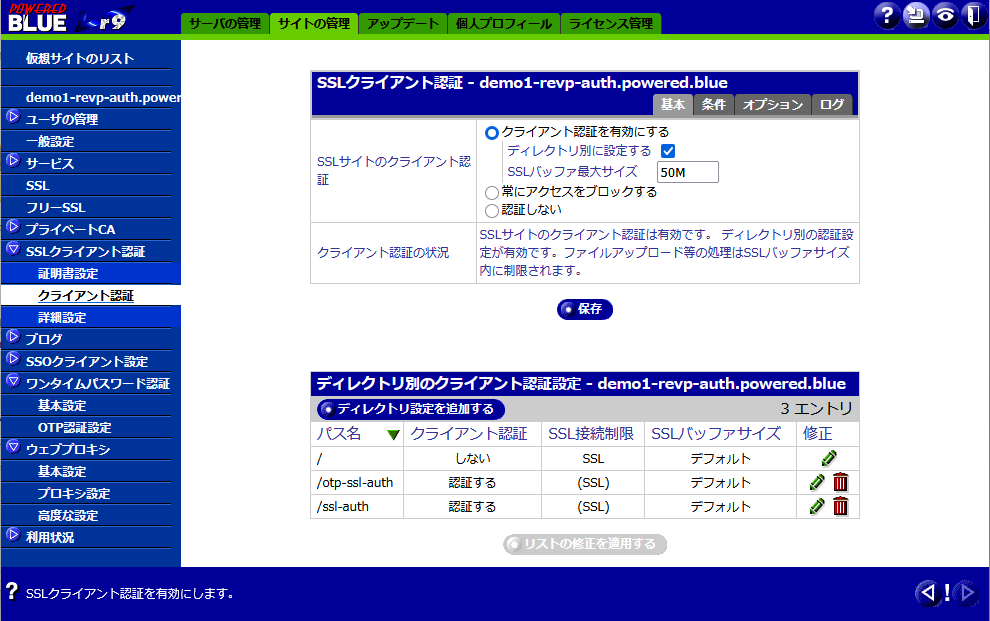
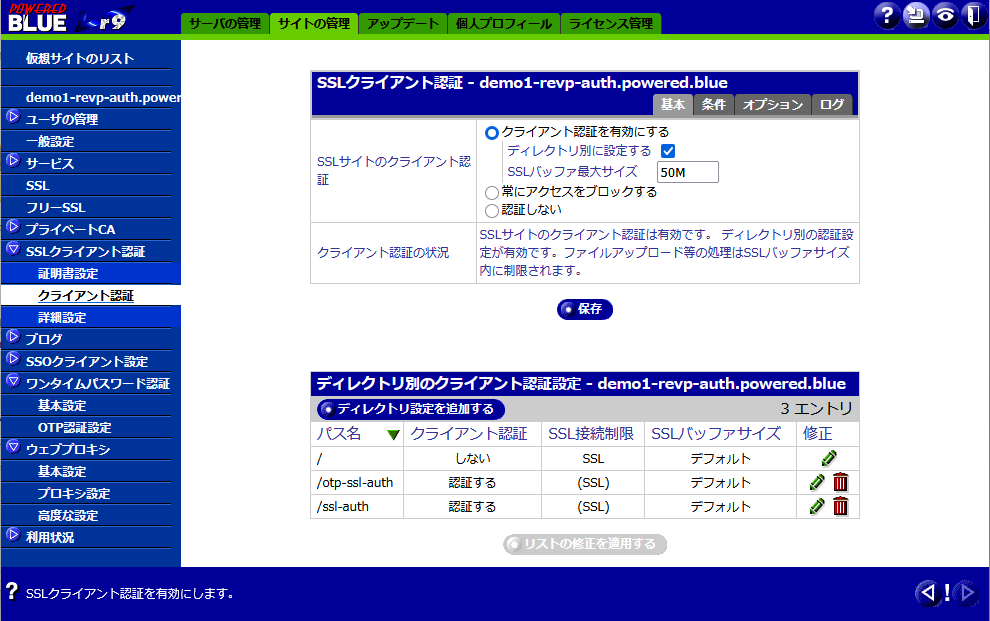
6-2) SSLクライアント認証
・ https://demo1-revp-auth.powered.blue/ssl-auth/ へSSLクライアント認証を設定

・ https://demo1-revp-auth.powered.blue/ssl-auth/ へリバースプロキシを設定

1)ご利用の端末やブラウザに「SSLクライアント証明書」をインストールします
SSLクライアント証明書インストール時のパスワードは demo-user-N1 です
2) リバースプロキシへアクセス
3)SSLクライアント認証の成功後 リダイレクト先のWebサイトの表示
Web Mail
アカウント demo-user
ワンタイムパスワード demo-user-N1
6-3) SSLクライアント認証&ワンタイムパスワード認証の併用
1)上記の6-1のようにワンタイムパスワード認証を使えるように設定します
2) 上記の6-2のように端末やブラウザに「SSLクライアント証明書」をインストールします
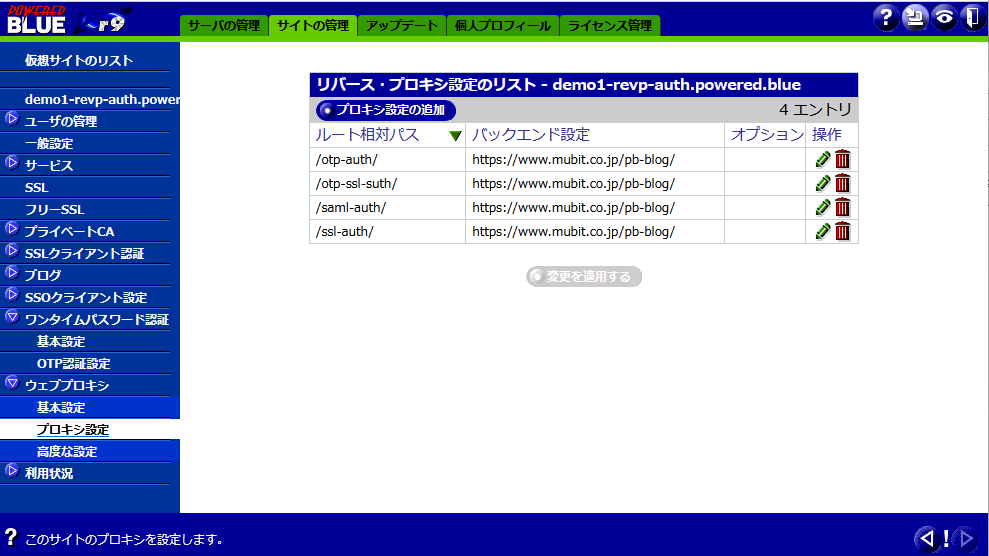
・ https://demo1-revp-auth.powered.blue/otp-ssl-auth/ へ
ワンタイムパスワード認証 + SSLクライアント認証
を設定


・ https://demo1-revp-auth.powered.blue/otp-ssl-auth/ へリバースプロキシを設定

3) リバースプロキシへアクセス
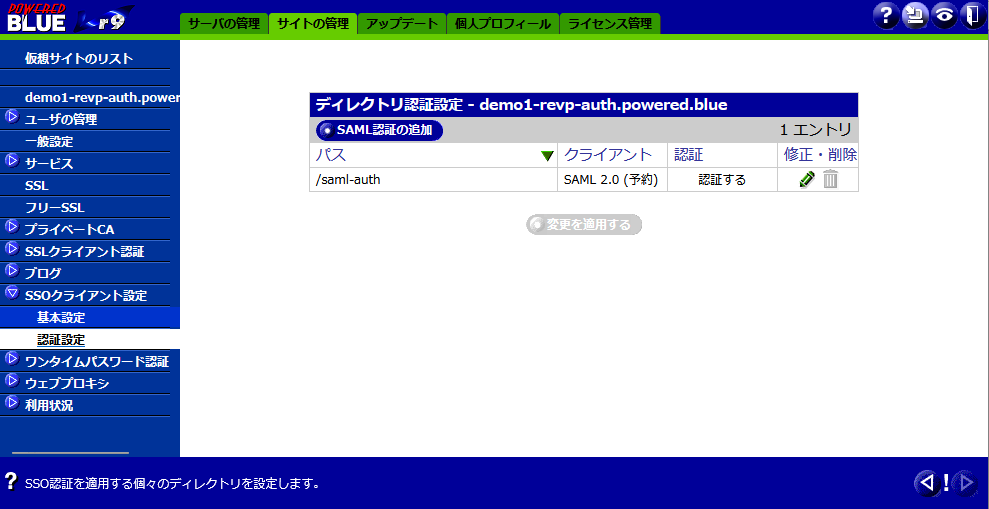
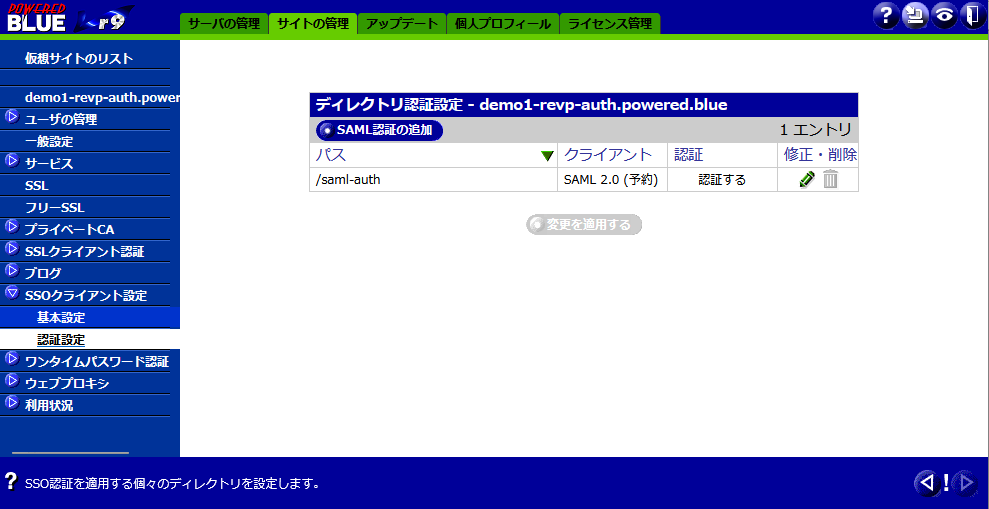
6-4) SAML認証
・ https://demo1-revp.powered.blue/saml-auth/ へSAML認証を設定

・ https://demo1-revp-auth.powered.blue/saml-auth/ へリバースプロキシを設定

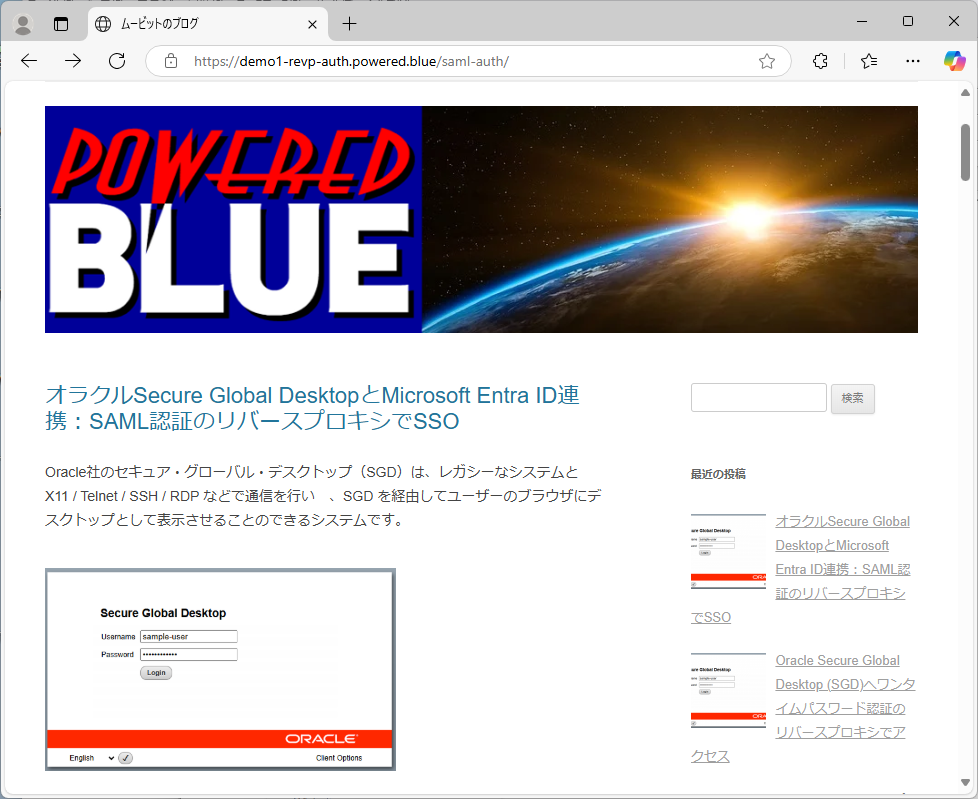
1) リバースプロキシへアクセス
2) TrustLogin へアクセス
初回のアクセス時には、TrustLogin の画面が表示
3)TrustLogin への アカウント情報を入力
企業ID trust-mbt
メールアドレス demo-user@powered.blue
パスワード demo-user-N1

4) リダイレクト先のWebページ

仮想サイト-7
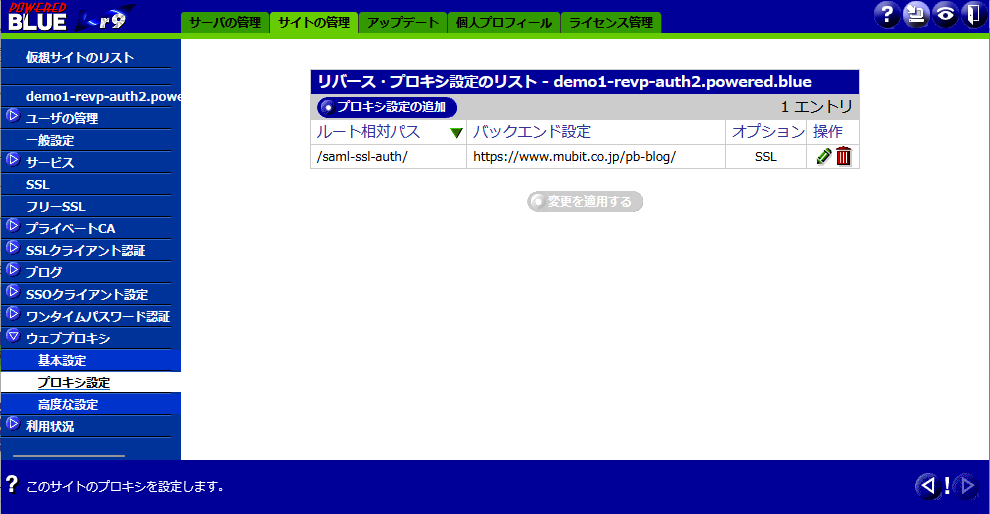
・7-1) リバースプロキシ ( SAML + SSLクライアント認証対応 )

5-1) SAML認証 + SSLクライアント認証
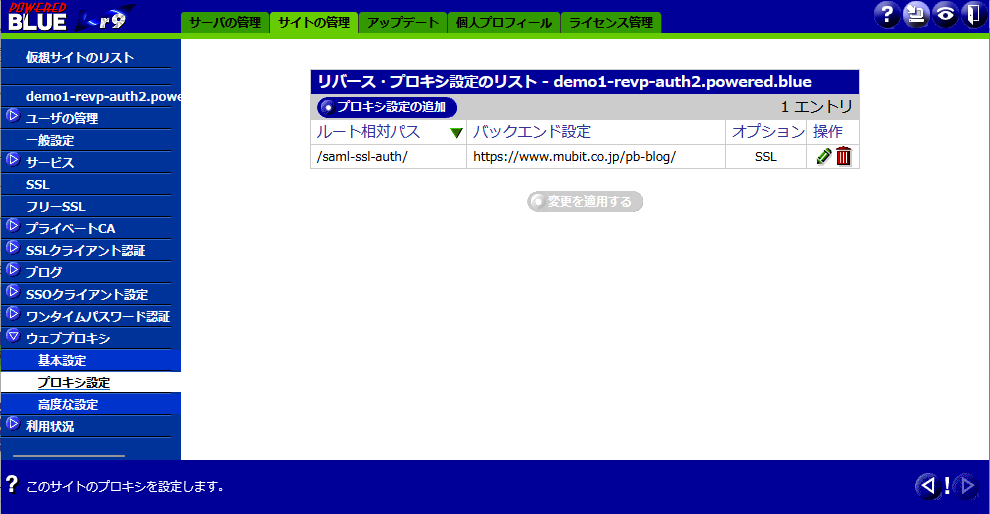
・ https://demo1-revp-auth2.powered.blue/saml-ssl-auth/ へSSLクライアント認証を設定

・ https://demo1-rev-auth2.powered.blue/saml-ssl-auth/ へSAML認証を設定

・ https://demo-revp-auth2.powered.blue/saml-ssl-auth/ へリバースプロキシを設定

1) SSLクライアント証明書をインストールしておきます
SSLクライアント証明書インストール時のパスワードは demo-user-N1-です
2) リバースプロキシへアクセス
3) TrustLogin へアクセス
初回のアクセス時には、TrustLogin の画面が表示
4)TrustLogin への アカウント情報を入力
企業ID trust-mbt
メールアドレス demo-user@powered.blue
パスワード demo-user-N1

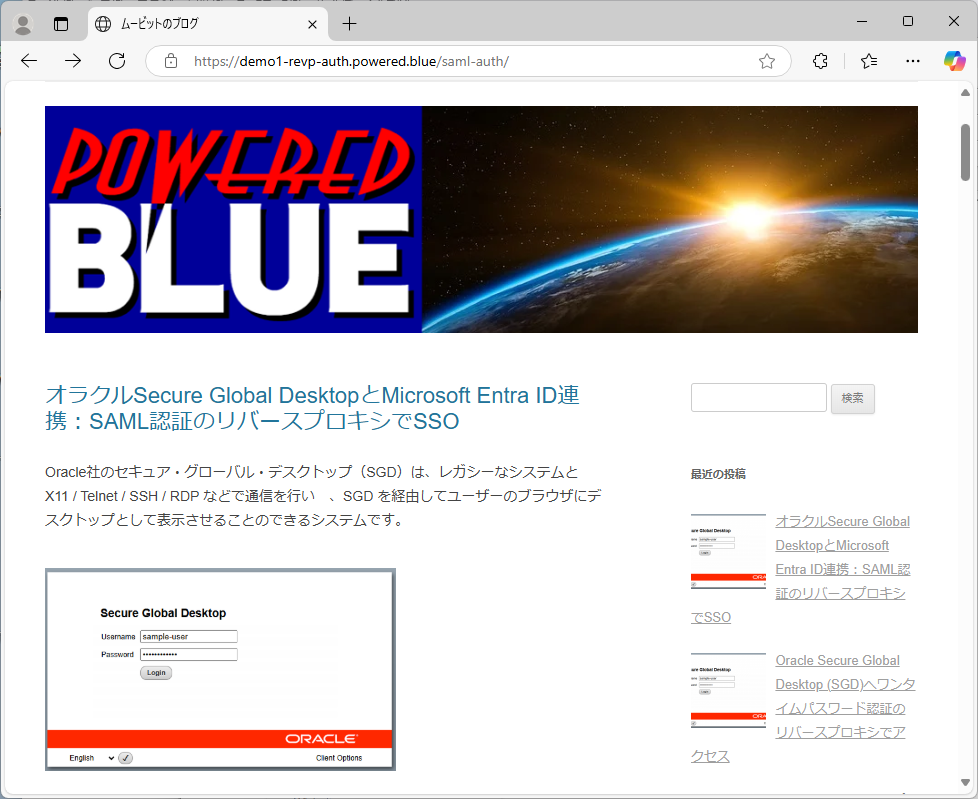
5) リダイレクト先のWebページ

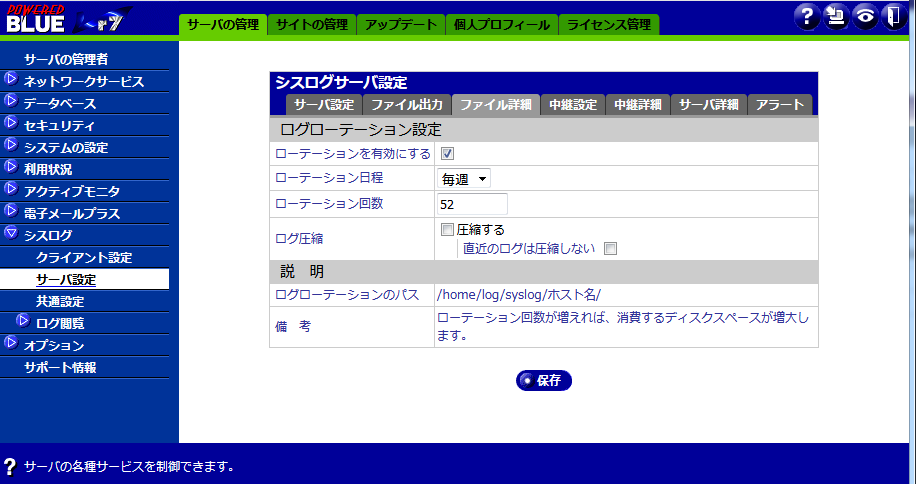
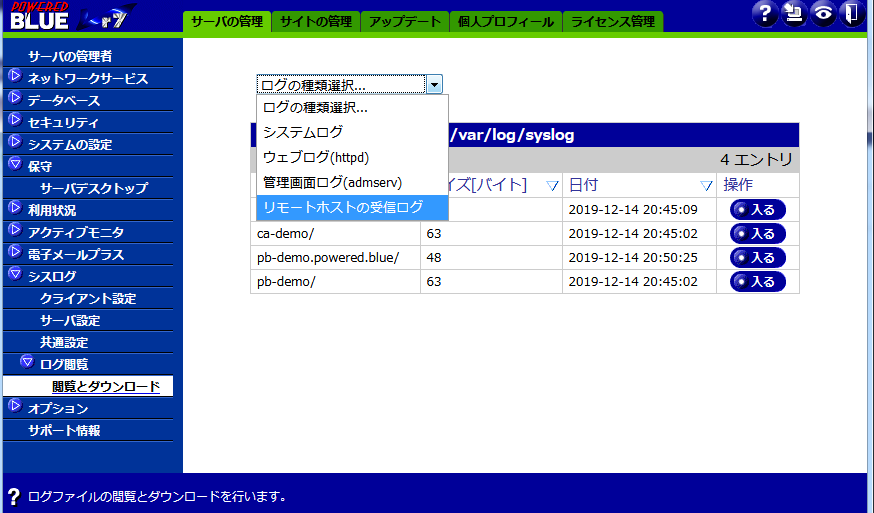
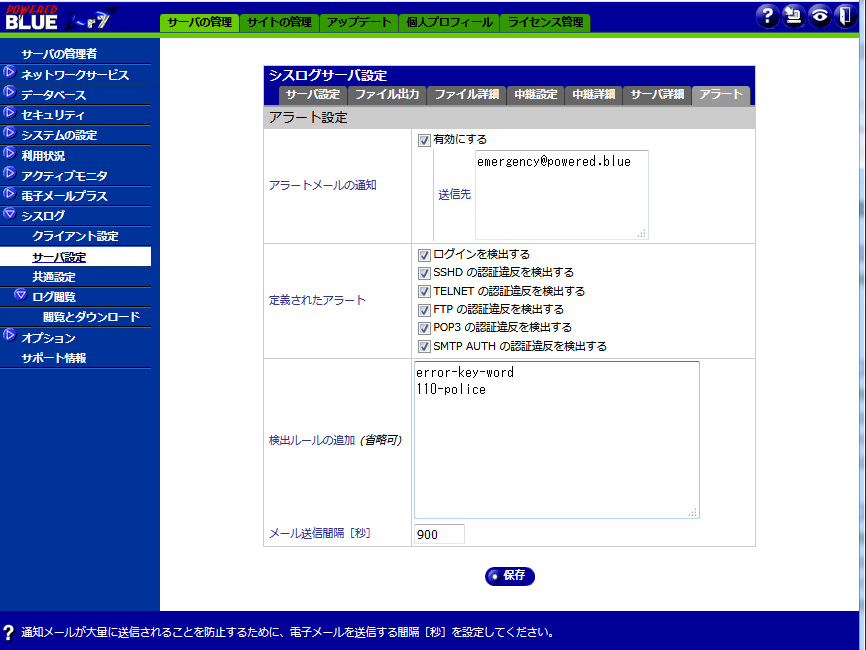
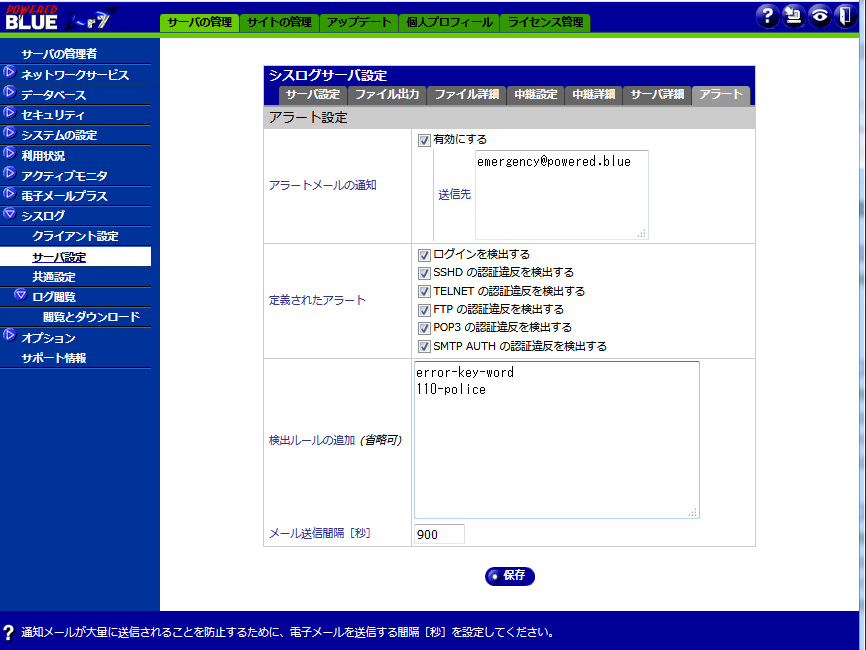
syslog 設定(送信&受信モードで運用)

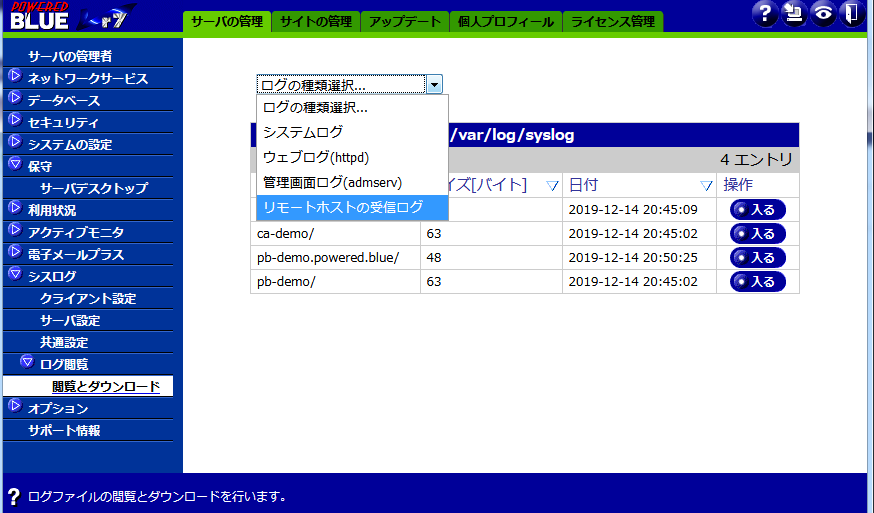
受信ログ閲覧&ダウンロード

キーワードトラップ (受信ログに指定のキーワードがあった場合に指定先にメール通知)

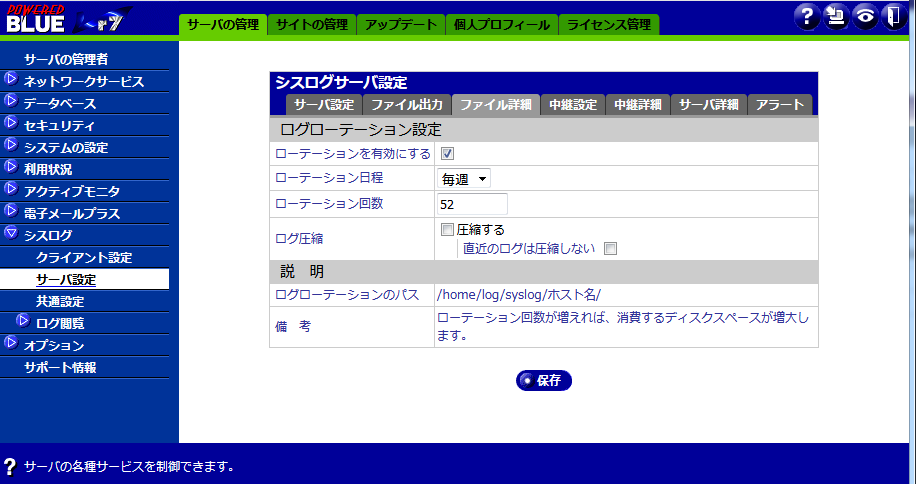
syslog 保存期間は任意(例 52回ローテーションx毎週=1年間の保存)

認証対応(SAML・OTP・SSLクライアント認証)のWebサイト
認証対応(SAML・OTP・SSLクライアント認証)のリバースプロキシ・サイト
Webやリバースプロキシ・サイトには、Let’s Encrypt のSSLサーバー証明書を利用
各種の操作などを確認することが出来ます。
また仮想サイトごとに個別の仮想サイトの 「管理者をアサイン」 することで、仮想サイトの 「権限を移譲」 出来ます。

Powered BLUE デモサーバー管理サイト
管理サイト ( pb-demo.powered.blue )
Web / Mai l / DNS / SPF / DKIM / DMARC 機能
syslog サーバー機能
仮想サイト
仮想サイト-1 ( demo1-ca.powered.blue ) / Private-CA (SSLクライアント証明書発行&CRL運用)* WebサイトやリバースプロキシサイトのSSLクライアント認証用のSSLクライアント証明書を発行
仮想サイト-2 ( demo1-web-std.powered.blue ) / Webサイト (認証なし)
仮想サイト-3 ( demo1-web-auth.powered.blue ) / Webサイト (OTP認証/SSLクライアント認証/SAML認証)
仮想サイト-4 ( demo1-web-auth2.powered.blue ) / Webサイト (SAML認証+SSLクライアント認証併用)
仮想サイト-5 ( demo1-revp-std.powered.blue ) / リバースプロキシ (認証なし)
仮想サイト-6 ( demo1-revp-auth.powered.blue ) / リバースプロキシ (OTP認証/SSLクライアント認証/SAML認証)
仮想サイト-7 ( demo1-revp-auth2.powered.blue ) / リバースプロキシ (SAML認証+SSLクライアント認証併用)
を構築

フリープラグイン(GUIからインストール&簡単設定)
各仮想サイトのLet’s Encrypt によるのSSLサーバー証明書取得&自動更新WordPressによるWebサイトのコンテンツ作成 (マルチサイト対応 )
RoundcubeによるWebメール (マルチサイト対応 )
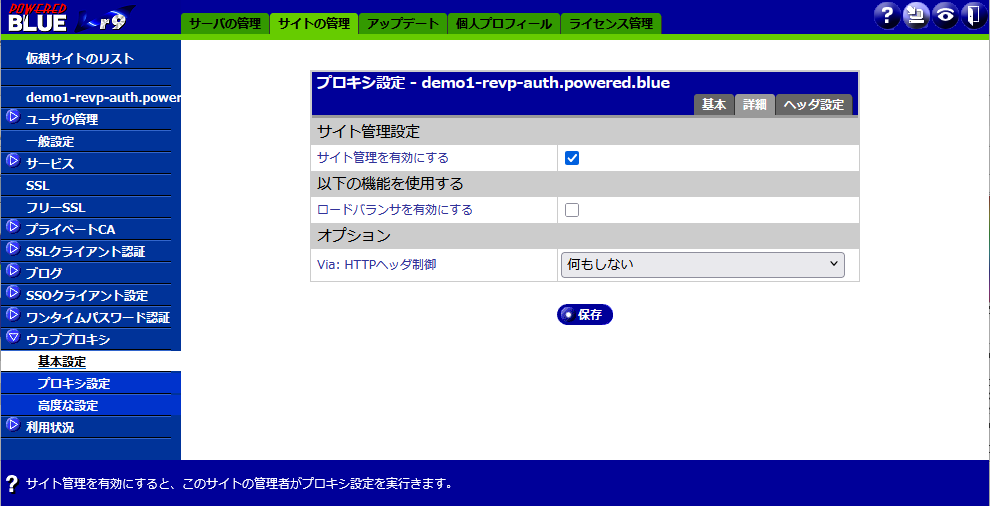
Powered BLUE 管理サイトへのアクセス
管理画面へのアクセス
・Powerd BLUE 890 サーバーの設定内容は、以下の管理サイトへアクセスすることで確認出来ます
ユーザー名 admin
パスワード Poweredblue-demo

* デモマシンのため、本来のサーバーとは一部動作が異なる部分がございます
* 各種のオプションも組み込まれています
管理画面にアクセス出来ない場合
Firewallなどで社内LANからWAN側の「ポート81」へのアクセスが許可されていない
社内のFirewall を変更(例 81番ポートへのアクセスを許可)
国内キャリア回線のWAN からアクセスする (例 スマ―トフォンからアクセスする)
| 管理サイト | |
|---|---|
| 管理サイト | |
| 管理者名 | admin |
| パスワード | Poweredblue-demo |
| 仮想サイト-1 | |
| 仮想サイト-1 管理者名 | demo1-web-std-site-admin |
| パスワード | Poweredblue-demo |
| サイト管理者へ権限の委譲 | サイト管理 |
| 仮想サイト-2 | |
| 仮想サイト-2 管理者名 | demo1-web-auth-site-admin |
| パスワード | Poweredblue-demo |
| サイト管理者へ権限の委譲 | ワンタイムパスワード設定 / SSLクライアント認証 / SAML認証 |
| 仮想サイト-3 | |
| 仮想サイト-3 管理者名 | demo1-web-auth2-site-admin |
| パスワード | Poweredblue-demo |
| サイト管理者へ権限の委譲 | SSLクライアント認証 / SAML認証 |
| 仮想サイト-4 | |
| 仮想サイト-4 管理者名 | demo1-web-auth3-site-admin |
| パスワード | Poweredblue-demo |
| サイト管理者へ権限の委譲 | SAML認証 / roundcube |
| 仮想サイト-5 | |
| 仮想サイト-4 管理者名 | demo1-revp-std-site-admin |
| パスワード | Poweredblue-demo |
| サイト管理者へ権限の委譲 | リバースプロキシ管理 |
| 仮想サイト-6 | |
| 仮想サイト-6 管理者名 | demo1-revp-auth-site-admin |
| パスワード | Poweredblue-demo |
| サイト管理者へ権限の委譲 | リバースプロキシ管理 / OTP設定 / SSLクライアント認証 / SAML認証 |
| 仮想サイト-7 | |
| 仮想サイト-7 管理者名 | demo1-revp-auth2-site-admin |
| パスワード | Poweredblue-demo |
| サイト管理者へ権限の委譲 | リバースプロキシ管理 / SSLクライアント認証 / SAML認証 |
管理サイトの権限では、全ての仮想サイトの設定にアクセスが出来ます
管理者は仮想サイト毎に、仮想サイト管理者に表示できる内容を指定できます
仮想サイトのサイト管理者の権限では、仮想サイトの設定のみにアクセスが出来ます

例-1 標準のWebサイトへのアクセス&デモ
仮想サイト-1・標準のWebサイト

| 仮想サイト-1 | 認証なしのWebサイト |
|---|---|
| 標準のWebページ |

* フリープラグインを利用してWebサイトのコンテンツをWordPressのコンテンツに変更が出来ます
例-2 認証機能付属のWebサイトへのアクセス&デモ
仮想サイト-2 認証機能対応のWebサイト
・2-1) Webページ ( ワンタイムパスワード認証対応 )
・2-2) Webページ ( SSLクライアント認証対応 )
・2-3) Webページ ( SSLクライアント認証+ワンタイムパスワード認証対応 )
・2-4) Webページ ( SAML認証対応 )
・3-1) Webページ ( SAML認証&SSLクライアント認証対応 )
・4-1) Webページ ( SAML認証対応roundcube )
へのアクセス手順

| 仮想サイト 2-1 | ワンタイムパスワード認証 |
|---|---|
| ワンタイムパスワード用共有鍵 | 共有鍵/QRコードはユーザー毎に異なります |
| ユーザーのQRコード入手先 | |
| ユーザーアカウント | tanaka |
| パスワード | Giro2-Tanaka |
| ユーザー / tanakaの 共通鍵/QRコードの表示方法 |
「ワンタイムパスワード認証」 の項を選択 「管理(QRコード)」 の項を選択 「文字列およびQRコードで表示する」 をクリック 以下の「QRコード」および「文字コード」が表示されます |
| ワンタイムパスワード 共通鍵/文字コード表示 |
YIB23A47DOKVX5Y7TBOPX5WZX6EQB6YY |
| ワンタイムパスワード 共通鍵/QRコード表示 |

|
| QRコードの登録 | ご利用の PC/モバイル機器でソフトウエアトークン(google authenticator)などを利用して、上記の「QRコード」もしくは「文字コード」を読み取り登録します |
| ワンタイムパスワード認証のWebページ | |
| アクセス手順 |  |
| 1 tanaka | |
| 仮想サイト 2-2 | SSLクライアント認証 |
| SSLクライアント証明書 | SSLクライアント証明書をご利用のブラウザや端末にインストールします (Private-CAは別サーバーで独自に運用 *1) |
| SSLクライアント証明書インストール時のパスワード |
demo-user-N1 |
| SSLクライアント認証のWebページ | |
| アクセス手順 |  |
| 仮想サイト 2-3 | SSLクライアント認証 & ワンタイムパスワード認証併用 |
| 設定 | 2-1)のワンタイムパスワード設定 および 2-2)のSSLクライアント証明書を入手しておきます |
| SSLクライアント認証&ワンタイムパスワード認証併用のWebページ | |
| アクセス手順 |
 |
| 仮想サイト 2-4 | SAML認証 |
| SAML認証のWebページ | |
| SAML-idP | SAML認証のidPとして 「TrustLogin 」を利用しています |
| SAML-SPへの初回アクセス | TrustLogin の管理画面が表示されます |
| TrustLoginへの入力項目 | SAML-idP |
| 企業ID | trust-mbt |
| メールアドレス | demo-user@powered.blue |
| ぱすわ~ど | demo-user-N1 |
| アクセス手順 |  |
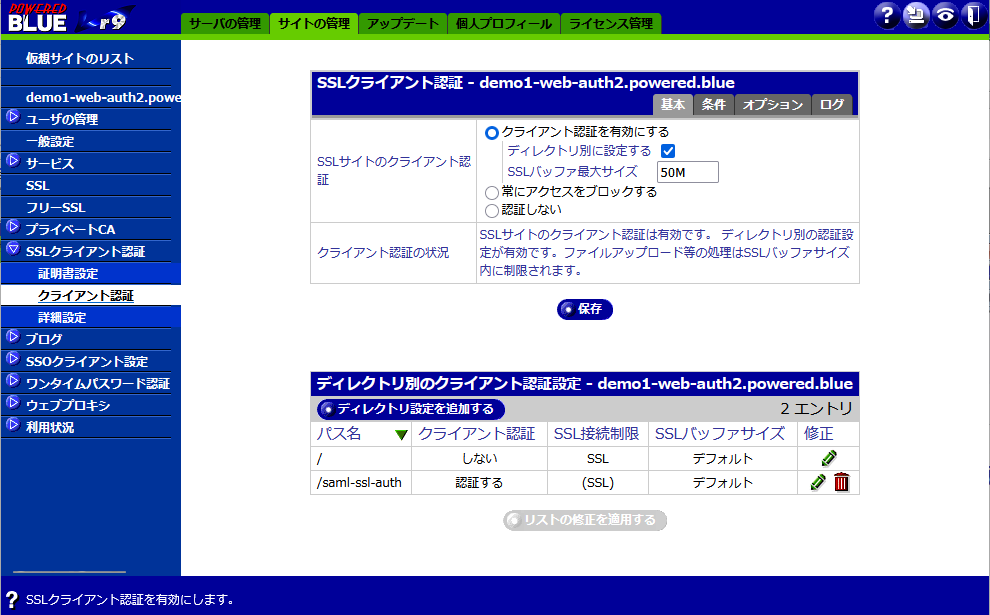
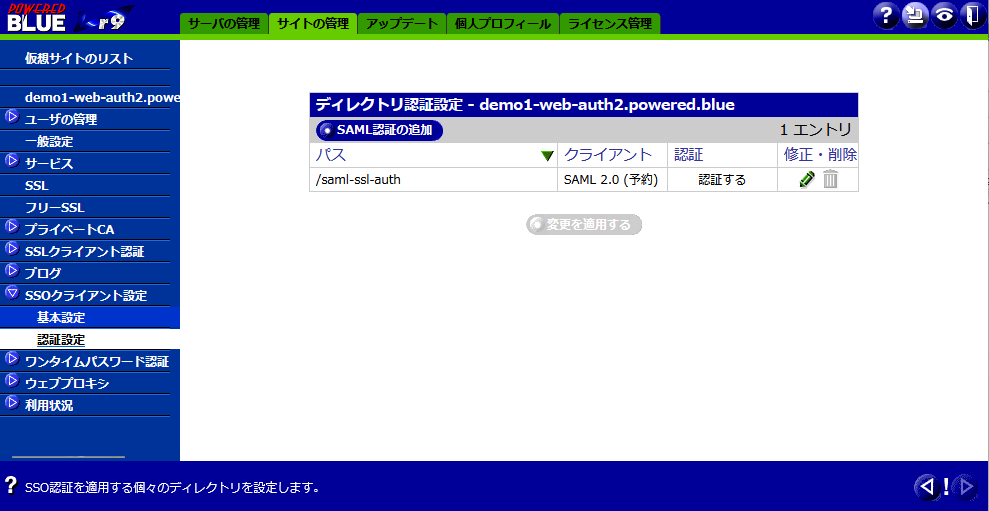
| 仮想サイト 3-1 | SSLクライアント認証 / SAML認証 |
| SSLクライアント証明書 | SSLクライアント証明書をご利用のブラウザや端末にインストールします (Private-CAは別サーバーで独自に運用 *1) |
| SSLクライアント証明書インストール時のパスワード |
demo-user-N1 |
| SSLクライアント認証& SAML認証のWebページ | |
| SAML-idP | SAML認証のidPとして 「TrustLogin 」を利用しています |
| SAML-SPへの初回アクセス | TrustLogin の管理画面が表示されます |
| TrustLoginへの入力項目 | SAML-idP |
| 企業ID | trust-mbt |
| メールアドレス | demo-user@powered.blue |
| ぱすわ~ど | demo-user-N1 |
| アクセス手順 |  |
| 仮想サイト 4-1 | SSO対応のroundcube / SAML認証 |
| SAML認証のWebページ | |
| SAML-idP | SAML認証のidPとして 「TrustLogin 」を利用しています |
| SAML-SPへの初回アクセス | TrustLogin の管理画面が表示されます |
| TrustLoginへの入力項目 | SAML-idP |
| 企業ID | trust-mbt |
| メールアドレス | demo-user@powered.blue |
| ぱすわ~ど | demo-user-N1 |
| アクセス手順 |  |
・ https://demo-web-auth.powered.blue/opt-auth/ へワンタイムパスワード認証を設定

ワンタイムパスワードを生成するトークンは、無償のソフトウエアトークンなどが利用できます
Google Authenticator インストール&設定例
WinAuth インストール&設定例
Authy インストール&設定例
IIJ SmartKey インストール&設定例
Microsoft Authenticator インストール&設定例
他
ご利用の端末にソフトウエアトークンをインストールします
カメラ付きモバイル端末でQRコードをスキャンする。もしくは、文字コード/共通鍵をPC用のソフトウエアトークンに登録します
アクセス手順
1) ワンタイムパスワード用のQRコードを入手
アカウント tanaka
パスワード Giro2-Tanaka
2)ワンタイムパスワードの表示
ワンタイムパスワード xxxxxx
3)Webサイトにアクセス アカウント/ワンタイムパスワード入力
アカウント tanaka
ワンタイムパスワード xxxxxx
4)認証の成功後 Webサイトの表示

・ https://demo1-web-auth.powered.blue/ssl-auth/ へSSLクライアント認証を設定

事前設定
ご利用の端末やブラウザに「SSLクライアント証明書」をインストールします
SSLクライアント証明書インストール時のパスワードは demo-user-N1 です
・ https://demo1-web-auth.powered.blue/otp-ssl-auth/ へSSLクライアント認証を設定

・ https://demo1-web-auth.powered.blue/opt-ssl-auth/ へワンタイムパスワード認証を設定

事前設定
上記3-1) ワンタイムパスワード および 3-2)SSLクライアント認証
の設定を行います
アクセス

・ https://demo1-web-auth.powered.blue/saml-auth/ へSAML認証を設定

アクセス手順
1) Webへアクセス
2) TrustLogin へアクセス
初回のアクセス時には、TrustLogin の画面が表示
3)TrustLogin への アカウント情報を入力
企業ID trust-mbt
メールアドレス demo-user@powered.blue
パスワード demo-user-N1

4) ターゲットのWeb表示

例-3 認証機能付属のWebサイトへのアクセス&デモ
仮想サイト-3 認証機能対応のWebサイト
・3-1) Webページ ( SSLクライアント認証 + SAML認証 併用Webサイト)
へのアクセス手順

| 仮想サイト 3-1 | SSLクライアント認証 + SAML認証 |
|---|---|
| SSLクライアント証明書 | SSLクライアント証明書をご利用のブラウザや端末にインストールします (Private-CAのサーバーを、自社で独自に運用 *1) |
| SSLクライアント証明書インストール時のパスワード |
demo-user-N1 |
| SSL+SAML認証のWebページ | |
| SAML-idP | SAMLのidPとして 「TrustLogin 」を利用しています |
| SAML-SPへの初回アクセス | TrustLogin の管理画面が表示されます |
| TrustLoginへの入力項目 | SAML-idP |
| 企業ID | trust-mbt |
| メールアドレス | demo-user@powered.blue |
| ぱすわ~ど | demo-user-N1 |
| アクセス手順 |  |
・ http://demo1-web-auth2.powered.blue/saml-ssl-auth/ へSSLクライアント認証を設定

事前設定
ご利用の端末やブラウザに「SSLクライアント証明書」をインストールします
SSLクライアント証明書インストール時のパスワードは demo-user-N1 です
・ https://demo1-web-auth2.powered.blue/saml-ssl-auth/ へSAML認証を設定

アクセス手順
1) Webへアクセス
2) TrustLogin へアクセス
初回のアクセス時には、TrustLogin の画面が表示
3)TrustLogin への アカウント情報を入力
企業ID trust-mbt
メールアドレス demo-user@powered.blue
パスワード demo-user-N1

4) ターゲットのWeb表示

例-4 SAML認証対応のroundcubeへのアクセス&デモ
仮想サイト-4 SAML認証機能対応のWebサイト(roundcubeを運用)
・4-1) SSOでのroundcubeへのアクセス手順

| 仮想サイト 4-1 | SSO対応のroundcube / SAML認証 |
|---|---|
| SAML認証のroundcube | |
| SAML-idP | SAMLのidPとして 「TrustLogin 」を利用しています |
| SAML-SPへの初回アクセス | TrustLogin の管理画面が表示されます |
| TrustLoginへの入力項目 | SAML-idP |
| 企業ID | trust-mbt |
| メールアドレス | demo-user@powered.blue |
| ぱすわ~ど | demo-user-N1 |
| アクセス手順 |  |
・ https://demo1-web-auth3.powered.blue/sso/ へSAML認証を設定

アクセス手順
1) Roundcubeへアクセス
2) TrustLogin へアクセス
初回のアクセス時には、TrustLogin の画面が表示
3)TrustLogin への アカウント情報を入力
企業ID trust-mbt
メールアドレス demo-user@powered.blue
パスワード demo-user-N1

4) ターゲットのroundcubeへログイン

例-5 リバースプロキシへのアクセス&デモ
仮想サイト-5 リバースプロキシ
・5-1)リバースプロキシ ( Web認証無し )
へのアクセス手順

| 仮想サイト-5 | 認証無しのリバースプロキシ |
|---|---|
| リバースプロキシのアクセス元URL | |
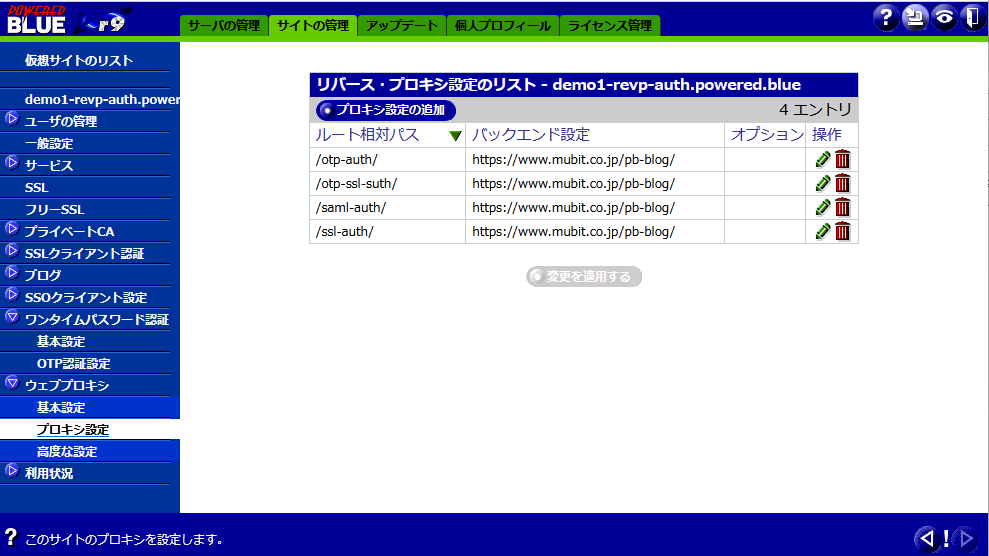
| リバースプロキシのリダイレクト先URL |
リダイレクト先のWebページ

例-6 認証機能付属リバースプロキシへのアクセス&デモ
仮想サイト-4 認証機能付属のリバースプロキシ
・6-1) リバースプロキシ ( ワンタイムパスワード認証対応 )
・6-2) リバースプロキシ ( SSLクライアント認証対応 )
・6-3) リバースプロキシ ( SSLクライアント認証 + ワンタイムパスワード認証対応 )
・6-4) リバースプロキシ ( SAML認証対応 )

| 仮想サイト 6-1 | ワンタイムパスワード認証 |
|---|---|
| ワンタイムパスワード用共有鍵 | 共有鍵/QRコードはユーザー毎に異なります |
| ユーザーのQRコード入手先 | |
| ユーザーアカウント | itoh |
| パスワード | Hiro3-itoh |
| ユーザー / itohの 共通鍵/QRコードの表示方法 |
「ワンタイムパスワード認証」 の項を選択 「管理(QRコード)」 の項を選択 「文字列およびQRコードで表示する」 をクリック 以下の「QRコード」および「文字コード」が表示されます |
| ワンタイムパスワード 共通鍵 / 文字コード表示 |
HL4NGDVGN2GR2QXDMH3YW3AMKIR65L2C |
| ワンタイムパスワード 共通鍵 / QRコード表示 |

|
| QRコードの登録 | ご利用の PC/モバイル機器のワンタイムパスワードソフト(google authenticator)などで、上記の「QRコード」もしくは「文字コード」を読み取り登録します |
| ワンタイムパスワード認証のリバースプロキシ アクセス元 |
|
| リバースプロキシのリダイレクト先Web |
|
| 仮想サイト 6-2 | SSLクライアント認証 |
| SSLクライアント証明書 | SSLクライアント証明書をご利用のブラウザや端末にインストールします (Private-CAのサーバーを、自社で独自に運用 *1) |
| SSLクライアント証明書インストール時のパスワード |
demo-user-N1 |
| SSLクライアント認証のリバースプロキシ アクセス元 |
|
| リバースプロキシのリダイレクト先Web |
|
| 仮想サイト 6-3 | SSLクライアント認証 + ワンタイムパスワード認証併用 |
| 設定 | 4-1)のワンタイムパスワード設定 および 4-2)のSSLクライアント証明書を入手しておきます |
| SSLクライアント認証&ワンタイムパスワード認証併用のリバースプロキシ アクセス元 |
crl は https://demo1-ca.powered.blue/cacerts/cert.crl を参照 |
| リバースプロキシのリダイレクト先Web |
|
| 仮想サイト 6-4 | SAML認証 |
| SAML認証のリバースプロキシ アクセス元 |
|
| リバースプロキシのリダイレクト先Web |
|
| SAML-idP | SAMLのidPとして 「TrustLogin 」を利用しています |
| SAML-SPへの初回アクセス | TrustLogin の管理画面が表示されます |
| TrustLoginへの入力項目 | SAML-idP |
| 企業ID | trust-mbt |
| メールアドレス | demo-user@powered.blue |
| ぱすわ~ど | demo-user-N1 |
・ https://demo1-revp-auth.powered.blue/otp-auth へワンタイムパスワード認証を設定

・ https://demo1-revp-auth.powered.blue/otp-auth へリバースプロキシを設定

1) ワンタイムパスワード用のQRコードを入手
アカウント itoh
パスワード Hiro3-itoh
2)ワンタイムパスワードのQRコードを表示&登録
ご利用のPC/スマフォのワンタイムパスワード用ソフトへ以下のQRコードや共有鍵を登録
共有鍵 2OJMH3Q32BBOWZOP7A75E6M7MZSDOLJT

3)リバースプロキシにアクセス アカウント/ワンタイムパスワード入力
アカウント itoh
ワンタイムパスワード xxxxxx
4)認証の成功後 リダイレクト先のWebサイトの表示
Web Mail
アカウント itoh-demo
ワンタイムパスワード Hiro3-itoh

・ https://demo1-revp-auth.powered.blue/ssl-auth/ へSSLクライアント認証を設定

・ https://demo1-revp-auth.powered.blue/ssl-auth/ へリバースプロキシを設定

1)ご利用の端末やブラウザに「SSLクライアント証明書」をインストールします
SSLクライアント証明書インストール時のパスワードは demo-user-N1 です
2) リバースプロキシへアクセス
3)SSLクライアント認証の成功後 リダイレクト先のWebサイトの表示
Web Mail
アカウント demo-user
ワンタイムパスワード demo-user-N1
1)上記の6-1のようにワンタイムパスワード認証を使えるように設定します
2) 上記の6-2のように端末やブラウザに「SSLクライアント証明書」をインストールします
・ https://demo1-revp-auth.powered.blue/otp-ssl-auth/ へ
ワンタイムパスワード認証 + SSLクライアント認証
を設定


・ https://demo1-revp-auth.powered.blue/otp-ssl-auth/ へリバースプロキシを設定

3) リバースプロキシへアクセス
・ https://demo1-revp.powered.blue/saml-auth/ へSAML認証を設定

・ https://demo1-revp-auth.powered.blue/saml-auth/ へリバースプロキシを設定

1) リバースプロキシへアクセス
2) TrustLogin へアクセス
初回のアクセス時には、TrustLogin の画面が表示
3)TrustLogin への アカウント情報を入力
企業ID trust-mbt
メールアドレス demo-user@powered.blue
パスワード demo-user-N1

4) リダイレクト先のWebページ

例-7 認証機能付属リバースプロキシへのアクセス&デモ
仮想サイト-7
・7-1) リバースプロキシ ( SAML + SSLクライアント認証対応 )

| 仮想サイト 7-1 | SAML認証 + SSLクライアイント認証の併用 |
|---|---|
| SSLクライアント証明書 | SSLクライアント証明書をご利用のブラウザや端末にインストールします (Private-CAのサーバーを、自社で独自に運用 *1) |
| SSLクライアント証明書インストール時のパスワード | demo-user-N1 |
| SAML認証+SSLクライアント認証併用のWebページ アクセス元 |
crl は https://demo1-ca.powered.blue/cacerts/cert.crl を参照 |
| リバースプロキシのリダイレクト先Web |
|
| TrustLoginへの入力項目 | SAML-idP |
| SAML-idP | SAMLのidPとして 「TrustLogin 」を利用しています |
| SAML-SPへの初回アクセス | TrustLogin の管理画面が表示されます |
| 企業ID | trust-mbt |
| メールアドレス | demo-user@powered.blue |
| ぱすわ~ど | demo-user-N1 |
・ https://demo1-revp-auth2.powered.blue/saml-ssl-auth/ へSSLクライアント認証を設定

・ https://demo1-rev-auth2.powered.blue/saml-ssl-auth/ へSAML認証を設定

・ https://demo-revp-auth2.powered.blue/saml-ssl-auth/ へリバースプロキシを設定

1) SSLクライアント証明書をインストールしておきます
SSLクライアント証明書インストール時のパスワードは demo-user-N1-です
2) リバースプロキシへアクセス
3) TrustLogin へアクセス
初回のアクセス時には、TrustLogin の画面が表示
4)TrustLogin への アカウント情報を入力
企業ID trust-mbt
メールアドレス demo-user@powered.blue
パスワード demo-user-N1

5) リダイレクト先のWebページ

例-8 syslog server デモ
| 管理サイト | 機能 |
|---|---|
| 管理サイト | |
| 管理者名 | admin |
| パスワード | Poweredblue-demo |
| syslog機能 | syslog 送信・受信・中継サーバーとしての運用に対応 |
| 通信 | syslogの多重化送信や暗号化送信に対応 |
| キーワードトラップ | 指定キーワードによるトラップ&メール通知 |
| 保存・ローテーション | ログ保存期間&ローテーション回数・任意 |
| 2台のログを受信 | 1台目 pb-demo.powered.blue --> pb-demo.powered.blue 2台目 ca1-demo.powered.blue --> pb-demo.powered.blue |
| 保存先サーバー | pb-demo.powered.blue |
syslog 設定(送信&受信モードで運用)

受信ログ閲覧&ダウンロード

キーワードトラップ (受信ログに指定のキーワードがあった場合に指定先にメール通知)

syslog 保存期間は任意(例 52回ローテーションx毎週=1年間の保存)